- 1机器学习算法如何调参?这里有一份神经网络学习速率设置指南
- 2EBSR12发布REST接口_ant -f $java_top/oracle/apps/fnd/isg/ant/isgdesign
- 3iOS版按键精灵安装教程_ios按键精灵
- 4微信小程序开发学习笔记——2.10video视频组件及uniCloud云存储网络地址用法
- 51.C#与.NET简介_c#和.net
- 6【AIGC】只要10秒,AI生成IP海报,解放双手!!! | 京东云技术团队_搭建aigc
- 7沃趣&英特尔:构建高性能数据库专有云基座
- 8python:ggplot(1)- 绘图介绍_python ggplot
- 9使用Python进行美团外卖数据采集的简易教程_python爬取美团app数据
- 10uni-app 实现拍照后给照片加水印功能
unity3d 制造自己的水体water effect(一)_unity water
赞
踩
首先祝各位看官新春快乐,能在大年三十看博文学习的都是勤奋的人。
我用了两种语言,一段英文一段中文。我英语不太好,如果有英语语法错误,或者写的不对的各位可以告诉我及时改正
I study some about water lately. Looks like this in the gif; It looks not bad, but it is incomplete and regret.This shader is surface shader, used the tessellation technology by DX11.Because of used the tessellation ,this shader’s vertex function can’t pass parameter like position and normal, then, caused the water’s reflect light inaccuracy、can’t specular other things ,etc. The reason that can’t specular other things is can’t analysis reflection map. But just now I try to write a fragment shader that can use the tessellation, and succeed, then the shader can pass parameter. I will write it in the second blog article, this blog article just talk about water waves.
最近研究了一下水体,效果如下图gif所示,乍看感觉还可以,但是有很多残念,这个例子是用surface shader写的,运用了曲面细分等技术。由于用了曲面细分,所以surface shader的vert不能传出值,所以不能传出顶点坐标和normal值,造成了反光不准确,而且不能反射(大残念,水体不能反射= =),不能反射的原因是不能解析脚本传入的反射贴图reflection map。 但是写本文的同时突然试了一下 fragment shader,居然好用,这样也能传出值了,就在本文的(二)中研究,今天的(一)只研究水体的波动。
Most of maves are caused by the action of wind, it’s better to use circular waves in the pond scence.we just talk about the directional waves.
大多数的波动是由于风吹动引起的,对于池塘中的水用圆形波更好一点,我们只讨论方向波
Mentioned waves, we all think of sin、cos ,etc. This shader also used them.
if we just use sin , that effects looks awful.
说起波动,大家想到的肯定是sin,cos,等函数,我们的水体也是用它做一些变换。
如果单单是sin 未免有些单调,看起来也不真实。
so, in this shader, I used the Displacement mapping that I write a blog article about it before.
That can add some other waves in water.
所以本例中加入了之前写过曲面细分中的贴图置换(Displacement mapping),对水面加入一些杂波。
But why to use the tessellation?
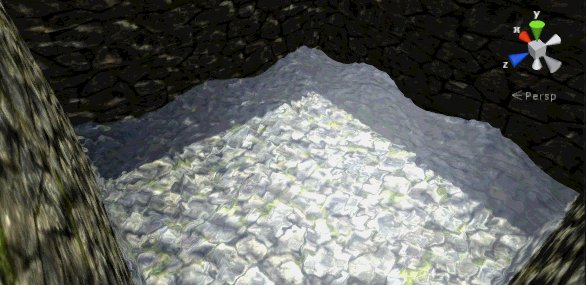
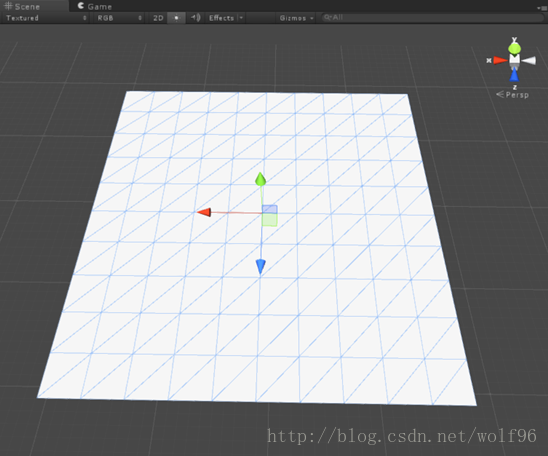
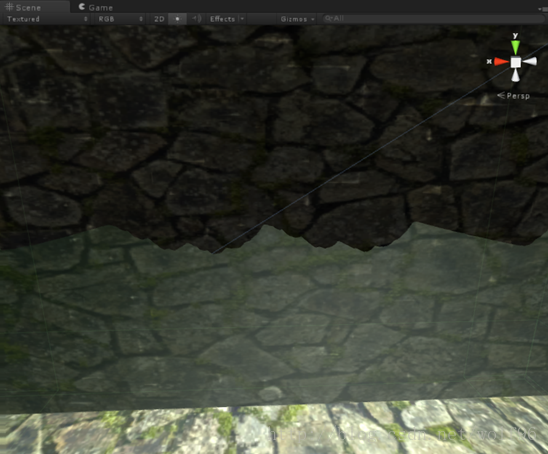
our water in unity is a model. The plan model’s has little points, may be 100++. Used tessellation can add much more points, make the waves more smooth. The figure below is the waves not used tessellation.Looks like jag.
为什么要加入曲面细分呢?
我们的水面是一个平面,也就是plane,unity中的plane模型顶点数显而易见,看起来貌似100++,加入了曲面细分,顶点数就是原有的数倍,波浪看起来精致圆滑,
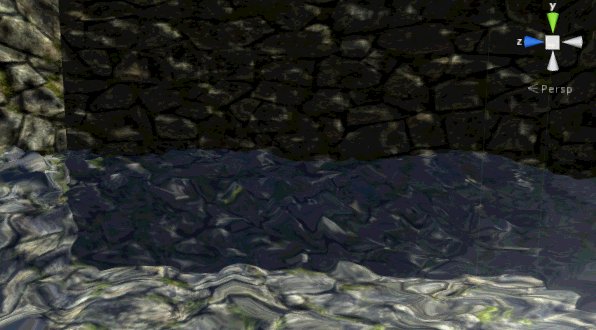
下图为未经曲面细分的水面,(= =;这不就是锯齿吗);
If you don’t want the real wave effect, you don’t need tessellation, like unity’s water4, water4 not wave truly, just some effects like normal, reflect ,etc. Brain always be cheated by eyes.
about tessellation you can see this I write before
如果你不想要真实可见的波浪效果,你大可不用曲面细分,如unity自带的那种水体water4,water4等没有真正的波动,只是normal,反光等对你眼睛的一种欺骗。
关于unity曲面细分的详细可见博主之前的这篇文章
Above I talked my shader is use sin, there are also many good waves like this. I refer to the water in 《GPU Gems》 , it used Gerstner Waves, its reality. The real waves have sharper peaks and wider troughs.
刚刚说我的例子用的是sin波,还有很多很好的波形,参考了一下GPU gems中的水体,书上用的是Gerstner波,理由是—真实,真实的浪波比较尖,波谷比较宽
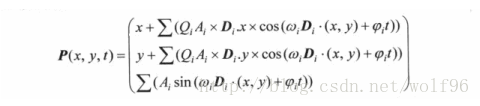
Gerstner’s function is:
Gerstner波的函数是:
then I try this
然后我就试了一下

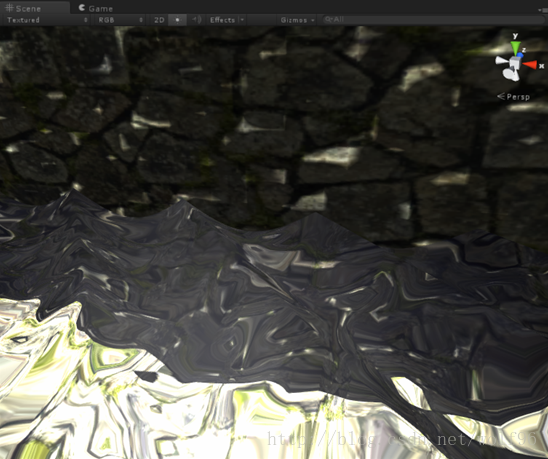
That’s pretty good, the waves has many transformation, sharper peaks and wider troughs, with some small waves. Cause of used tessellation, the plane’s mesh and vertex is disappeared in unity, may be that is a bug in unity.
效果巨好,变化也多,明显看出浪头很尖,还有很多小浪波,由于是用了曲面细分导致水平面不显示网格顶点,貌似是unity的bug,残念。。
Here are the code, Cause of that can’t pass parameter, the water not have graet highlight, shade inaccurate, looks bad.
给出代码,有兴趣的看官可以研究下Gerstner波。
因为surface shader不能传出normal信息,没有高光,明暗的显示,再好的波也看不出来= =;
- float wave(float x, float z, float timer)
- {
- float y = 0;
- float oct = _OCT;
- float fac = _FAC;
- float d = sqrt(x * x + z * z);// length(float2(x, z));
- for (oct; oct>0; oct--)
- {
- y -= fac * cos(timer * _SP + (1 / fac) * x * z * _WS);
- fac /= 2;
-
- }
- return 2 * _VS * d * y;
-
- }
Then again to talk about sin, although less detail than Gerstner. But I think that’s also great. It’s not troublesome.
再说回sin波,前面的例子是sin波的,没有Gerstner波变化细致,但我也很满足了,本例的实现不需要像Gerstner波一样需要叠加,也没有Gerstner波那么复杂,
首先让我们研究下波:
1. Wavelength(L): the crest-to-crest distance between waves;
2. Amplitude(A): the height from the water plane to the wave crest.
3. Speed(S):the distance the crest moves forward per second.
4. Direction(D):the horizontal vector perpendicular to the wave front along which the crext travels.
1. 波长(L):波峰到波峰之间的距离。
2. 振幅(A):从水平面到波峰的高度。
3. 速度(S):每秒钟波峰移动的距离。
4. 方向(D):运动方向,垂直于波阵面的水平方向;
We can use this to defined the wave:
我们就可以通过这些参数定义波了
the code:
主要代码如下:
- float time = _Time * _Speed/2;
- float waveValueA = sin((v.vertex.x + v.vertex.z) * _Frequency + time * _Frequency) * _Amplitude;
That’s very easy, right?
很简单对吧
Simply put how to find the normal ,although can’t pass it,
The normal is given by the cross product of the binormal and tangent,as:
N = B * T;
虽然传不了normal值求normal也没什么意义,简单说下求法,
求出副法线B和切线T向量,分别为x,z方向的偏导数,
向量N = B * T;
然后就ok了。
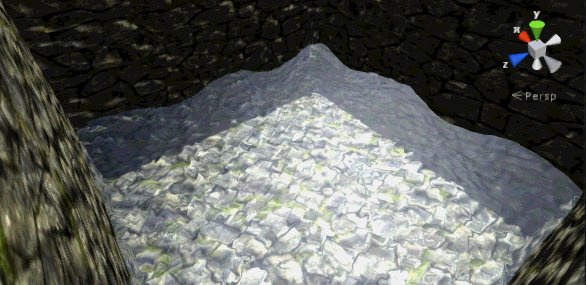
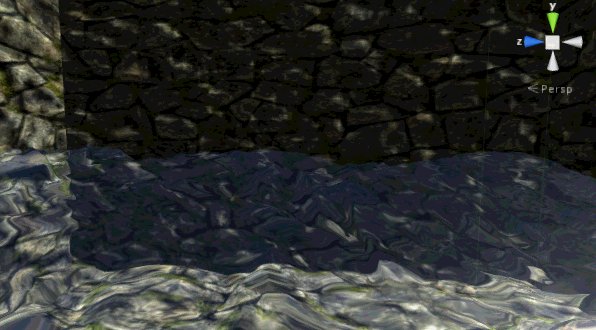
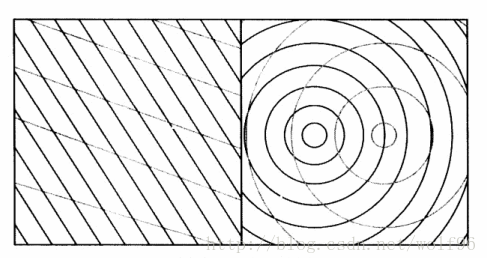
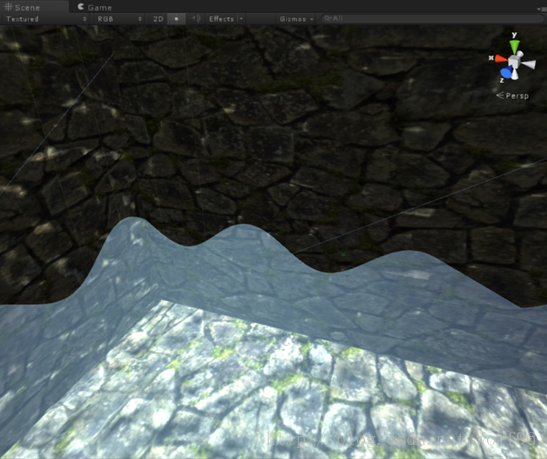
我们得到了普通的波如下:

Then, we used the Displacement mapping.
We used the texture in unity’s water ----water4 to be our displacement map.
之后就要杂波登场了,贴图置换(Displacement mapping)。
我们用unity自带water4中的贴图作为贴图置换的资源
You can extract the texture in the water4.
Then is the blog article I write before about tessellation.We define a _Displacement value to control the other waves’s amplitude.
Define a _SpeedStrength value to control the other waves’s speed and direction.
看官们可从water4中自取。
然后就是之前曲面细分的内容了,我们设置随法线偏移度设为外部变量_Displacement来控制杂波的振幅,
又在外部定义了个参数_SpeedStrength来控制杂波移动速度和移动方向,
code:
此处代码如下:
- float d = tex2Dlod(_MainTex, float4(v.texcoord.xy+_SpeedStrength.xy*_Time.x,0,0)).r * _Displacement;
- v.vertex.xyz += v.normal * d;
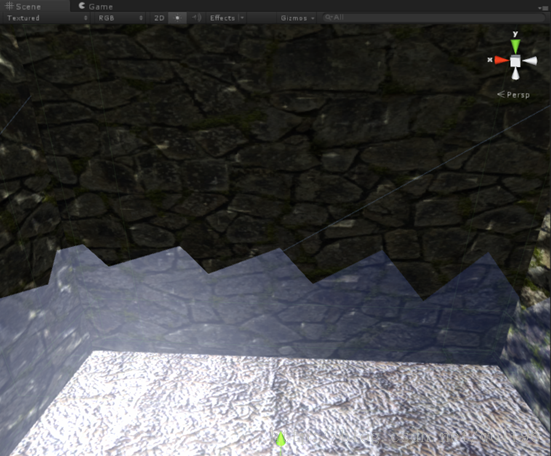
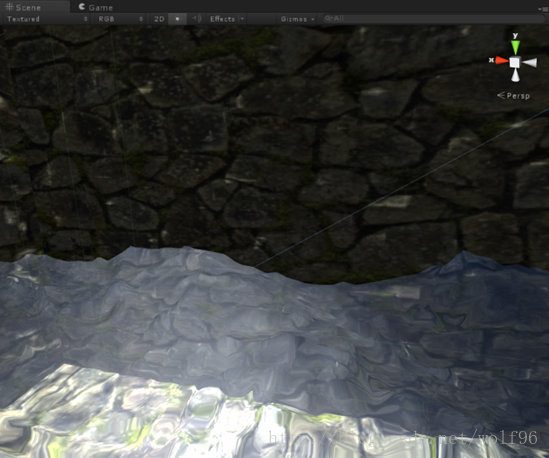
here is the effect:
之后就可以看效果了

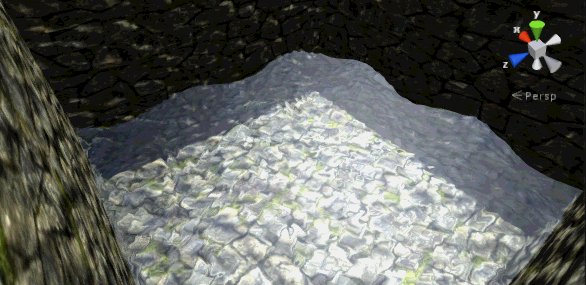
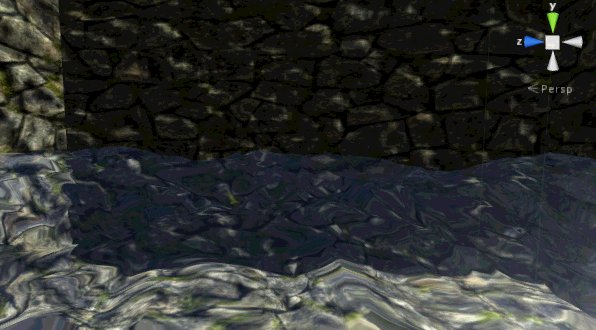
That is the end effect about waves.
就是本例最终实现的波形。
正题结束。
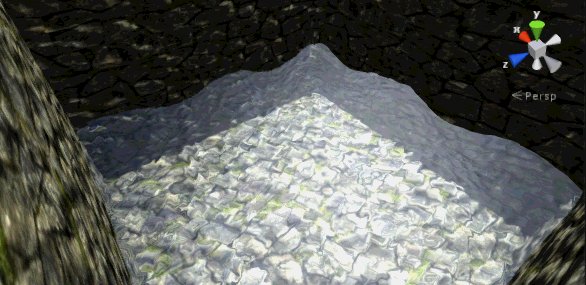
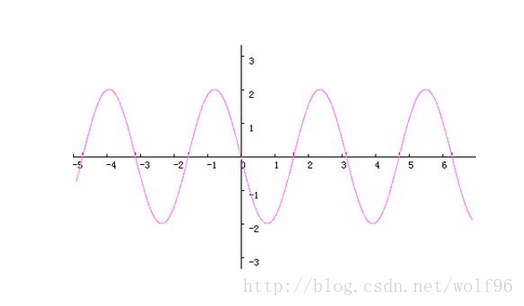
Cause of the real waves have sharper peaks and wider troughs. I try to change the sin waves.That is 1- abs(sin);
由于真实的浪波比较尖,波谷比较宽,博主右对sin波进行了小变换。就是1-(sin的绝对值),
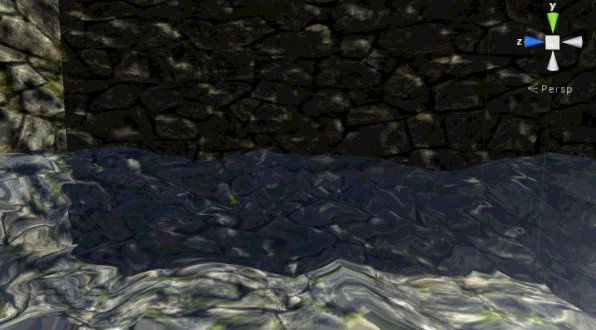
Then we have the waves like the figure above, that’s more better than “Just sin”.
得到了这种波形,比普通的sin波好上许多。。。。
I will gonna to try the fragment shader water wish to have a better effect.
博主会继续研究fragment shader争取得到更好的效果,(= =;开学在即,在模电的煎熬中。。。逃太多了)
The waves here is over, the surf function will write in the second blog article, maybe I will write things about the refraction.
In the end, I wish you a happy spring festival, again.
波的研究结束了,具体的着色surf函数会在(二)中详细讨论,有关折射反射等等;
最后祝大家过个愉快的春节;
------------------------------by wolf96 http://blog.csdn.net/wolf96