热门标签
热门文章
- 1离线数仓和实时数仓架构对比_实时数仓和离线数仓的区别
- 2耗时80小时!超详细的胎教级Stable Diffusion使用教程,看这一篇就够!_sd负面关键词模版
- 3latex 改变字体颜色_latex \color
- 4【A星算法】A星A*寻路算法详解(小白一看就懂+C#代码+零基础学习A*)
- 5利用ffmpeg截图工具截取视频关键帧
- 6农村商业银行与中国农业银行的区别
- 7linux查看网卡型号和驱动信息_linux查看网卡驱动
- 8mysql数据管理--外键&数据的增删改_sql有外键的怎么修改数据
- 93秒获得Win11系统管理员权限,微软高危漏洞被公开,只因悬赏奖金打骨折
- 10MySQL备份恢复之 xtrabackup增量备份_--incremental-basedir
当前位置: article > 正文
ElementUI修改el-tab-pane自定义添加class并修改组件样式_el-tab-pane更换样式
作者:Cpp五条 | 2024-04-29 10:05:52
赞
踩
el-tab-pane更换样式
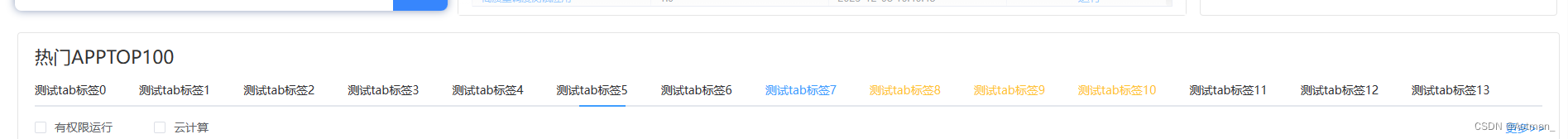
先上效果图:需求是当前用户绑定多个标签,那么默认选中第一个标签,其余所属标签字体颜色标记成黄色

代码
- <div class="top-wdx">
- <!-- tab标签 -->
- <div style="margin: 0 20px 0 20px">
- <el-tabs v-model="activeName" @tab-click="handleClick">
- <el-tab-pane
- :label="item.labelName"
- :name="item.labelId"
- v-for="(item, index) in businessArea"
- :key="index + 'e'"
- :class="businessIdsArea.includes(item.labelId) ? 'is__active' : ''"
- ></el-tab-pane>
- </el-tabs>
- </div>
vue解决方案:原生js动态添加class setAttribute
- etPageLabelList() {
- getHomePageLabelList().then(res => {
- this.businessSelfArea = [...res]
- this.activeName = this.businessSelfArea?.length ? this.businessSelfArea[0].labelId : ''
- this.businessIdsArea = []
- for (let i = 0; i < this.businessSelfArea.length; i++) {
- this.businessIdsArea.push(this.businessSelfArea[i].labelId)
- }
- this.selectHotApplyList()
- this.$nextTick(() => {
- for (let k = 0; k < this.businessIdsArea.length; k++) {
- let id = 'tab-' + this.businessIdsArea[k]
- let classVal = document.getElementById('' + id).getAttribute('class')
- classVal = classVal.concat(' someSelfName')
- document.getElementById(id).setAttribute('class', classVal)
- }
- })
- })
- },

Css
- ::v-deep {
- .someSelfName {
- color: #ffc433;
- }
- .el-tabs__item.is-active {
- color: #409eff;
- }
- }
写在最后
element官方文档并没有提供插槽,业务上有很多个性化需求,完成需求后记录一下,有需要的小伙伴可以直接复制代码使用。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Cpp五条/article/detail/507194



