- 1Android 9.0 PM机制系列(五)PMS启动流程_android pms ams ims
- 2大模型在企业级语音识别应用中的实战经验
- 3逻辑回归模型笔记整理2 - w参数求解,by梯度下降_对于二分类问题逻辑回归中利用下式计算后验概率请给出求解模型参数w的方法
- 4统计学习——最小二乘法_最小二乘法例题
- 5[2018年工作重点规划] substance designer 使用和工作流,材质库
- 6【日常系列】LeetCode《12·滑动窗口篇》_class solution: def minwindow(self, words: list[st
- 7iOS-APP崩溃分析_ios崩溃分析
- 8利用python爬虫获取全国五级地址
- 9MySQL--SQL执行流程_sql数据库流程图
- 10Mac安装Stable Diffusion详细教程(一):Stable Diffusion引入_stable diffusion mac
HarmonyOS应用开发基础——常见布局和常见组件(第二部分)_应用开发基础组件
赞
踩
HarmonyOS应用开发基础——常见布局和常见组件(第二部分)
常见组件
组件分类
显示类组件
只负责数据展示的,无法跟用户交互,比如展示文本的组件,展示图片的组件。
交互类组件
可以跟用户交互的,比如用户可以点击的按钮组件,用户可以输入的文本框组件。
布局类组件
刚刚讲解的布局其实也是一种比较特殊的组件。
显示类组件
1.Clock时钟组件
概述
是Text的子类,所以可以使用Text的一些属性。用于显示时间。
常用属性

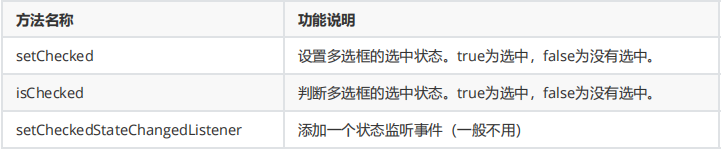
常用方法

2.TickTimer定时器组件
概述
是Text的子类,所以可以使用Text的一些属性。
该组件目前有一些bug。这些bug黑马程序员已经反馈至鸿蒙官方,后续版本中会修复这些bug。
==1. 不要用setBaseTime去设置基准时间。
2. 停止之后不用重新开始。 ==
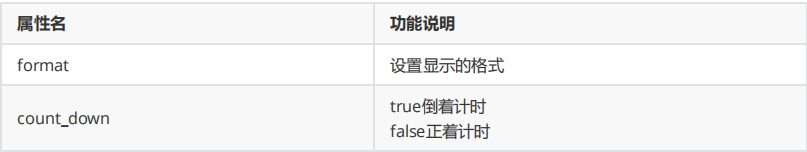
常用属性

常用方法

3.ProgressBar进度条组件
概述
常见app中,下载进度条,完成任务的进度条等都会用到。
常用属性

常用方法

RoundProgressBar组件
组件说明:是ProgressBar的子类,用法跟ProgressBar一模一样,只是显示的方式不一样。
交互类组件
可以跟用户进行交互的组件:
比如:
文本输入框TextField:用户可以输入内容
按钮Button:用户可以点击
多选框Checkbox:用户可以选择
单选框RadioButton:用户可以选择
滑块Slider:用户可以滑动
可滚动的视图ScrollView:用户可以滚动阅读内容
列表容器ListContainer:以列表的形式展示数据
搜索框SeachBar:用来搜索的
页面切换PageSlider:多页面之间切换的组件
1.TextField文本输入框组件
概述
是Text的子类,用来进行用户输入数据的。
常用属性

常用方法
getText()一般用于获取文本
2.Checkbox多选框组件
概述
父类是AbsButton,而AbsButton的父类是Button。
当我们需要同时选择多个元素的时候就需要用到多选框组件。
比如:发送图片的时候需要多选,注册的时候选择爱好也需要多选等。
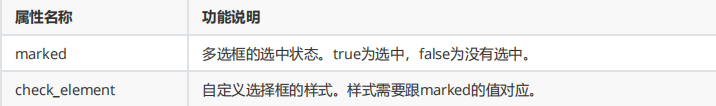
常用属性

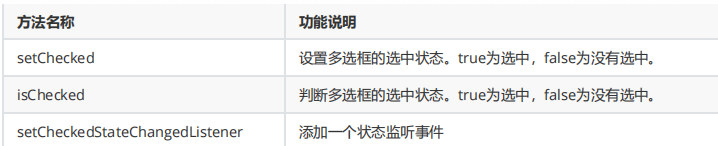
常用方法

3.RadioButton单选框组件
概述
父类是AbsButton,而AbsButton的父类是Button。在使用的时候需要用到单选按钮的按钮组。
RadioContainer,在一组内多选按钮只能选择其中一个。
当需要监听单选框的状态时,不要用AbsButton里面的CheckedStateChangedListener。而是给按钮组
RadioContainer添加事件。用RadioContainer里面的CheckedStateChangedListener。
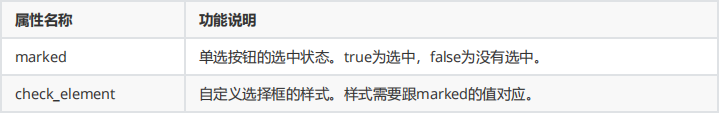
常用属性

常用方法