热门标签
热门文章
- 1浙大PhD张圣宇——大规模多模态因果预训练
- 2小白入门笔记:kaggle实战 泰坦尼克号生存预测任务python3 pandas 数据读取、存储结果_用pandas读取泰坦尼克数据赋值给变量titanic_data中用print()查看数据和列
- 3MyBatis_mybatis自定义sqlsession
- 4LDRA Testbed软件静态分析_Jenkins持续集成_(1)自动进行静态分析的环境搭建_testbed静态分析
- 5spring boot之数据库_springboot 数据库
- 6PostMan使用自带js库base64编码、sha256摘要、环境变量的使用
- 7html浅色_如何在CSS代码中把背景颜色改成浅蓝色?分都给了!
- 8使用esp32+micropython+microdot搭建web(http+websocket)服务器(超详细)第三部分_micropython web
- 9Python爬虫使用selenium爬取淘宝商品信息并保存到MongoDB中_selenium 库爬取不到淘宝第二页的动态信息
- 10Java中高级核心知识全面解析(2),netty实战百度网盘_java读源码之netty深入剖析百度网盘
当前位置: article > 正文
前端学习之路之Axure RP 9的简易上手(2)_axure博主
作者:凡人多烦事01 | 2024-02-27 00:04:05
赞
踩
axure博主
这次详细说明一下元件库,练习一下如何使用母板、自适应。
博主用到的axhub插件和下载使用的元件库:
链接:https://pan.baidu.com/s/1bm_QFiCeKLoM58U4bRNS1w?pwd=5h2q
提取码:5h2q
目录
Load Libraries:Axure自带的元件有时并不能满足我们的设计需求,所以市面上许多前端组件库提供了相对应的Axure元件库供给设计师使用。
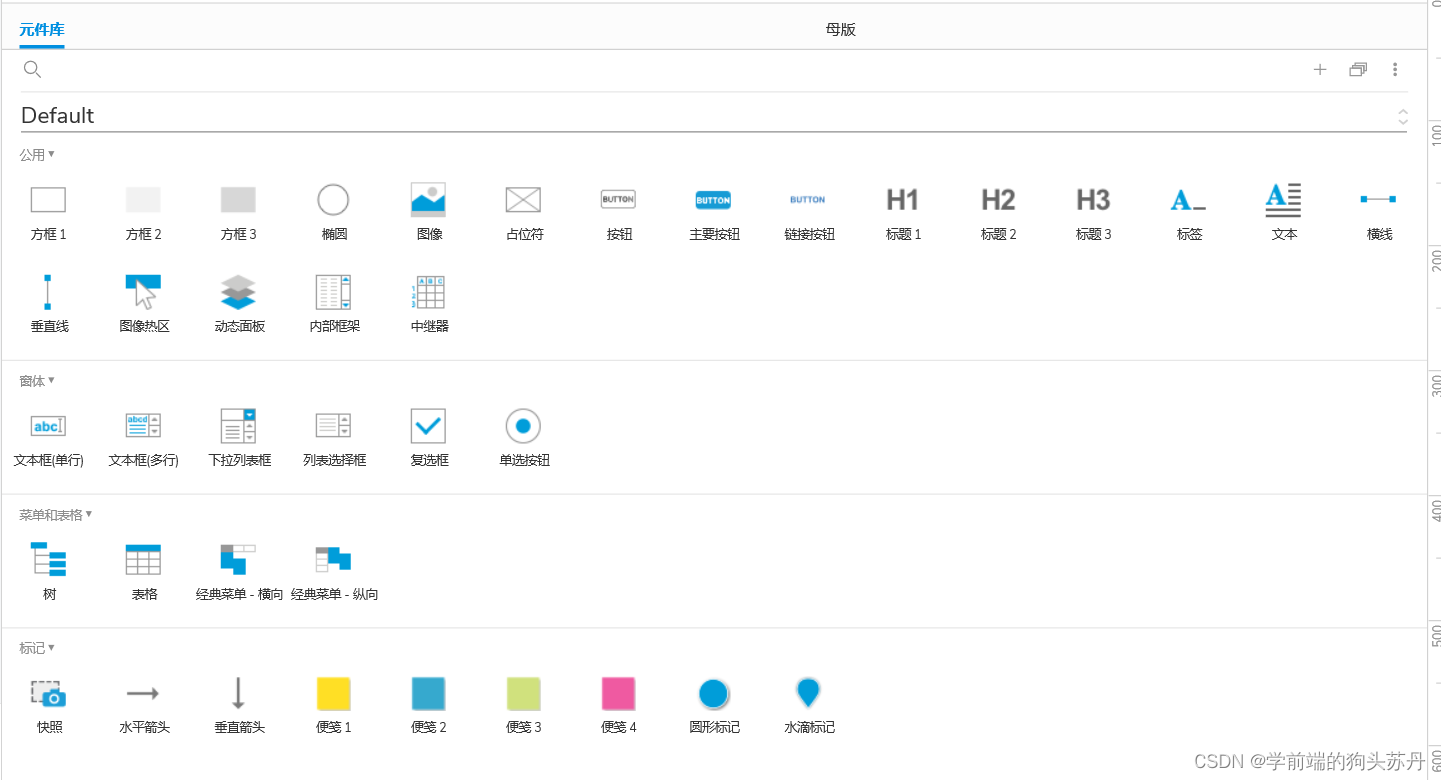
(1)元件库
Default:可以将要使用的组件拖拽到工作区域进行使用

练习做一个form表单:

双击下拉列表框添加数据:

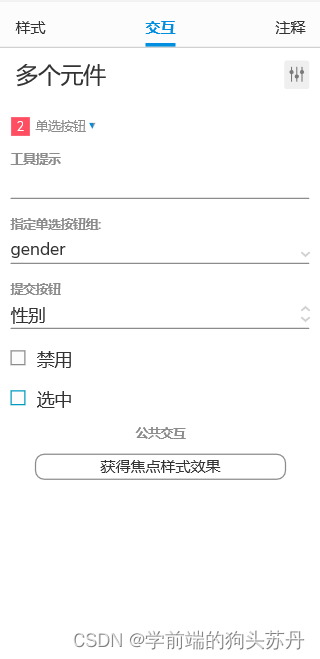
单选按钮的设置:

发现两个单选按钮可以同时被选择,要实现互斥,我们需要将它们放进同一个单选按钮组:
将两个单选按钮一同选中,然后点击箭头所指的图标,设置一个单选按钮组即可实现互斥。



flow:主要用于UML、ER、流程图等设计使用

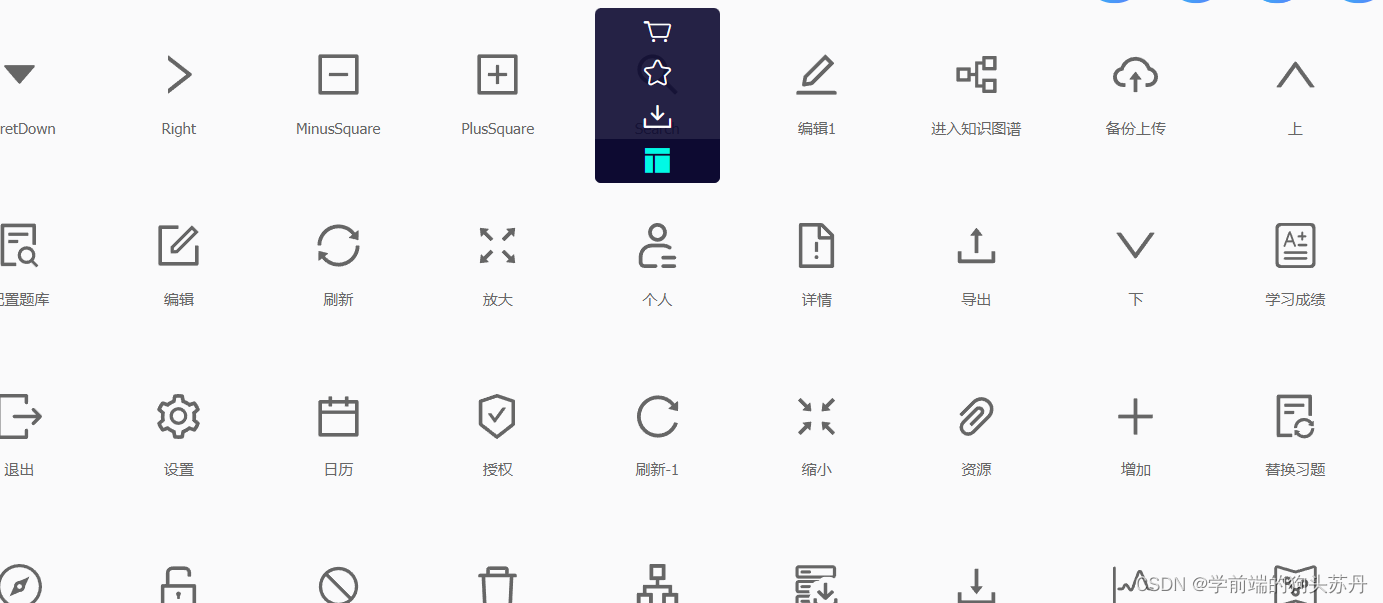
icons:
可以使用Axure自带icon图标。
还可以使用iconfont图标库里的图标,此方法需要下载axhub插件,将下载好的插件直接拖入google浏览器扩展程序即可:

这样我们就可以直接使用iconfont图标库中的图标了:
Load Libraries:Axure自带的元件有时并不能满足我们的设计需求,所以市面上许多前端组件库提供了相对应的Axure元件库供给设计师使用。
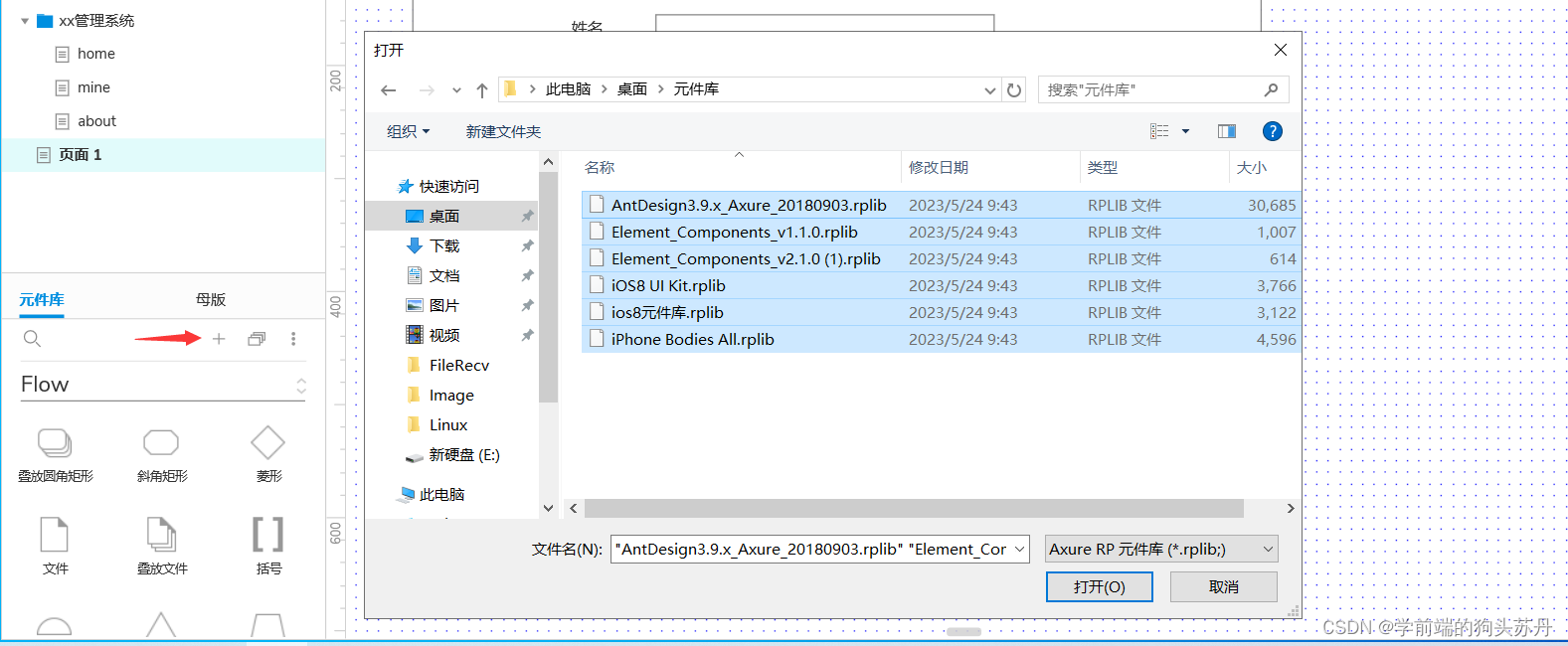
将下载好的元件库直接导入Axure即可使用:
点击+号,将下载好的元件库导入即可。

(2)母版的使用:
作用:风格的统一、元件的复用。
只要修改母版,每个页面的引用的母版内容就会改变。
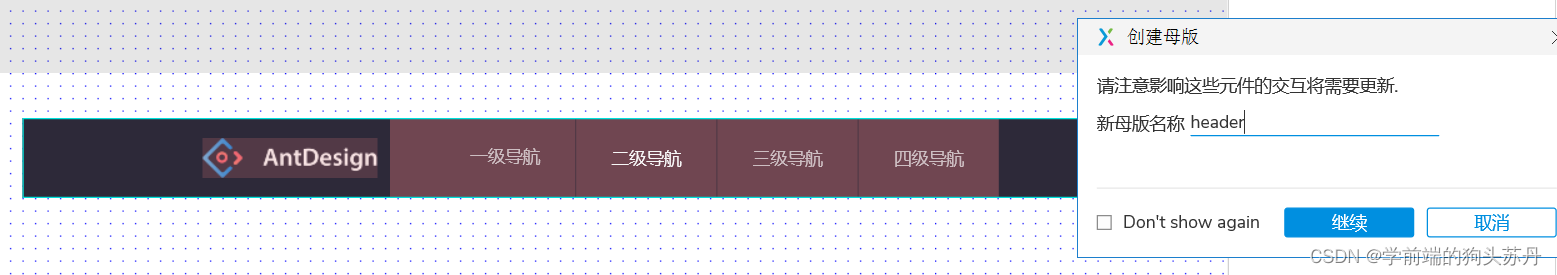
母版的创建:
从元件库中选择一个元件拖到画布中,右键点击该元件,点击创建母版即可。


在其他页面中直接拖拽使用。
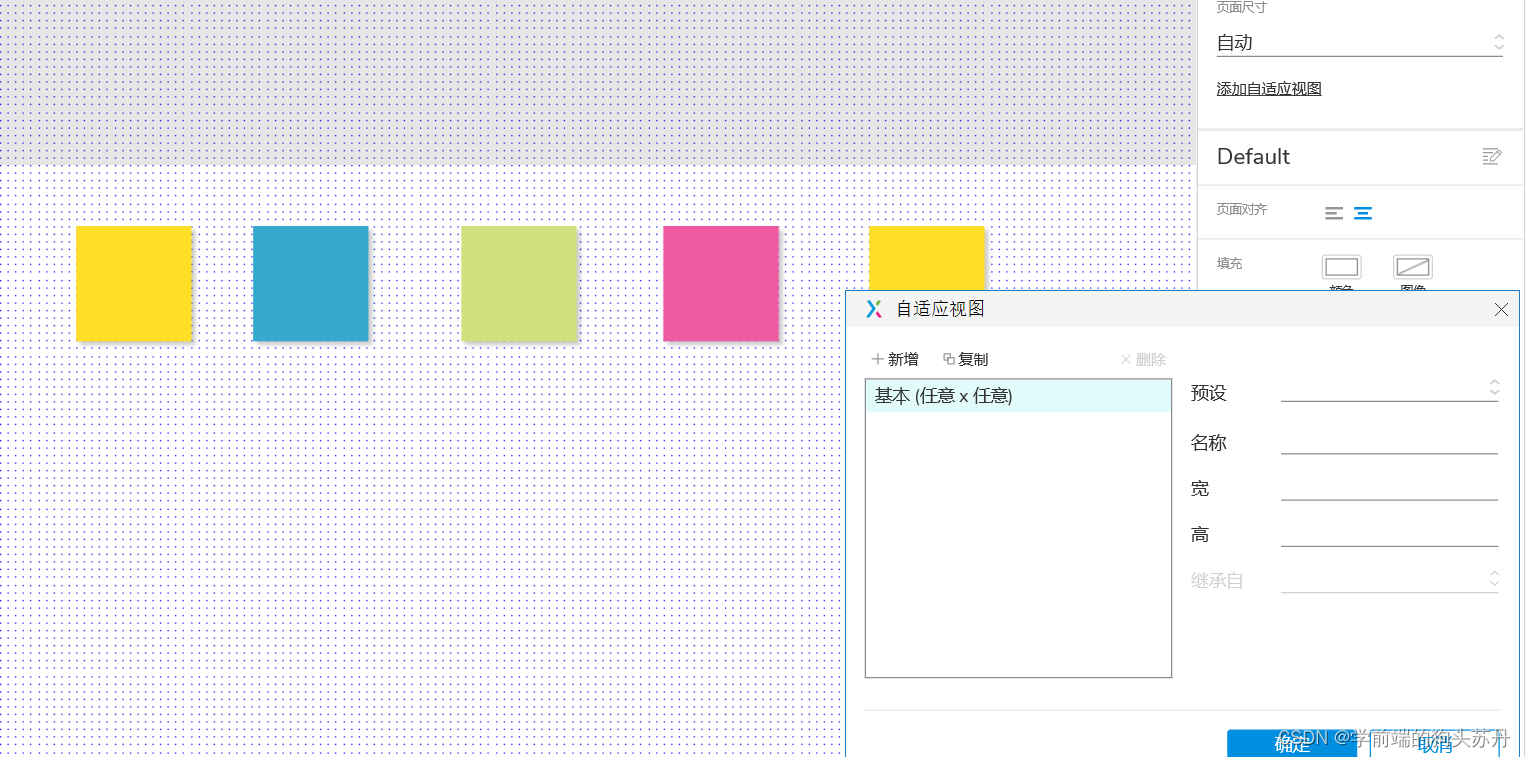
(3)自适应:可以根据窗口的分辨率自动调整页面样式

随便拖动几个元件进画布,点击画布空白的地方,在右侧点击添加自适应视图,点击新建即可:

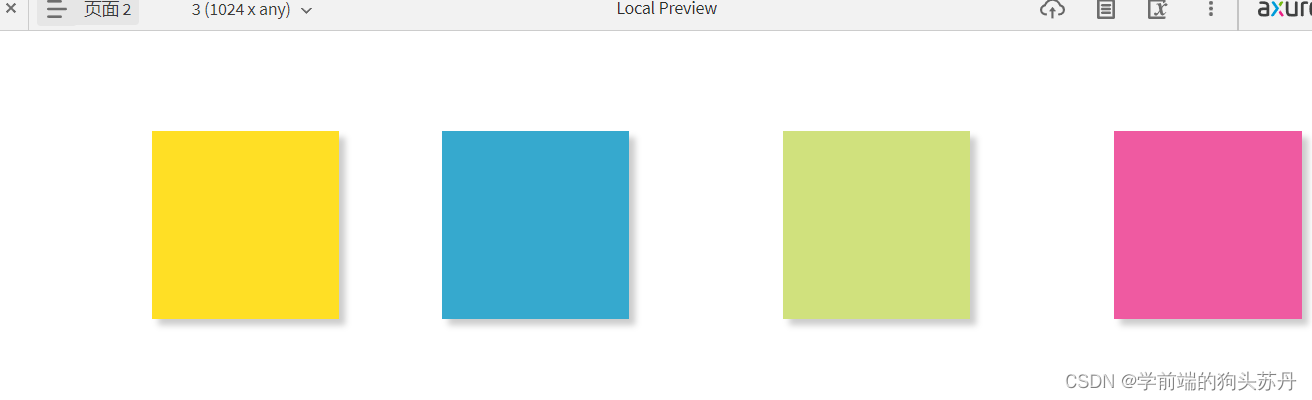
点击可以预览:



内容如有错误,欢迎大家在评论区指出,谢谢各位的浏览。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/凡人多烦事01/article/detail/148495
推荐阅读
相关标签


