- 1POSTMAN从入门到精通系列(二十七):使用GraphQL_postman graphql
- 2python turtle 乌龟赛跑_Python编程 | 海龟绘图:Turtle Race 海龟赛跑游戏
- 3用Qt编写实现导航栏按钮_qt编写主界面导航栏
- 4GPT实战系列-ChatGLM2模型的微调训练参数解读_chatglm2模型数据 nlp
- 5Unity3D教程:动画合成教程(Animation Blending)_untiy animation合并
- 6[D3D_XD项目]D3DMesh类_d3dxloadmeshfromx模型平移
- 7微软拼音中设置小鹤双拼_微软拼音 小鹤
- 8Unity关于图形学基础知识-矩阵的逆(七)_unity shader 逆矩阵 如何计算
- 9如何修改Unity3D UGUI 默认 shader 实现自定义 UI 表现_unity shader,怎么加入到默认列表
- 10Python爬虫三:抓取链家已成交二手房信息(58W数据)_爬取链家网二手房数据
Axure的动态面板及案例_axure动态面板
赞
踩
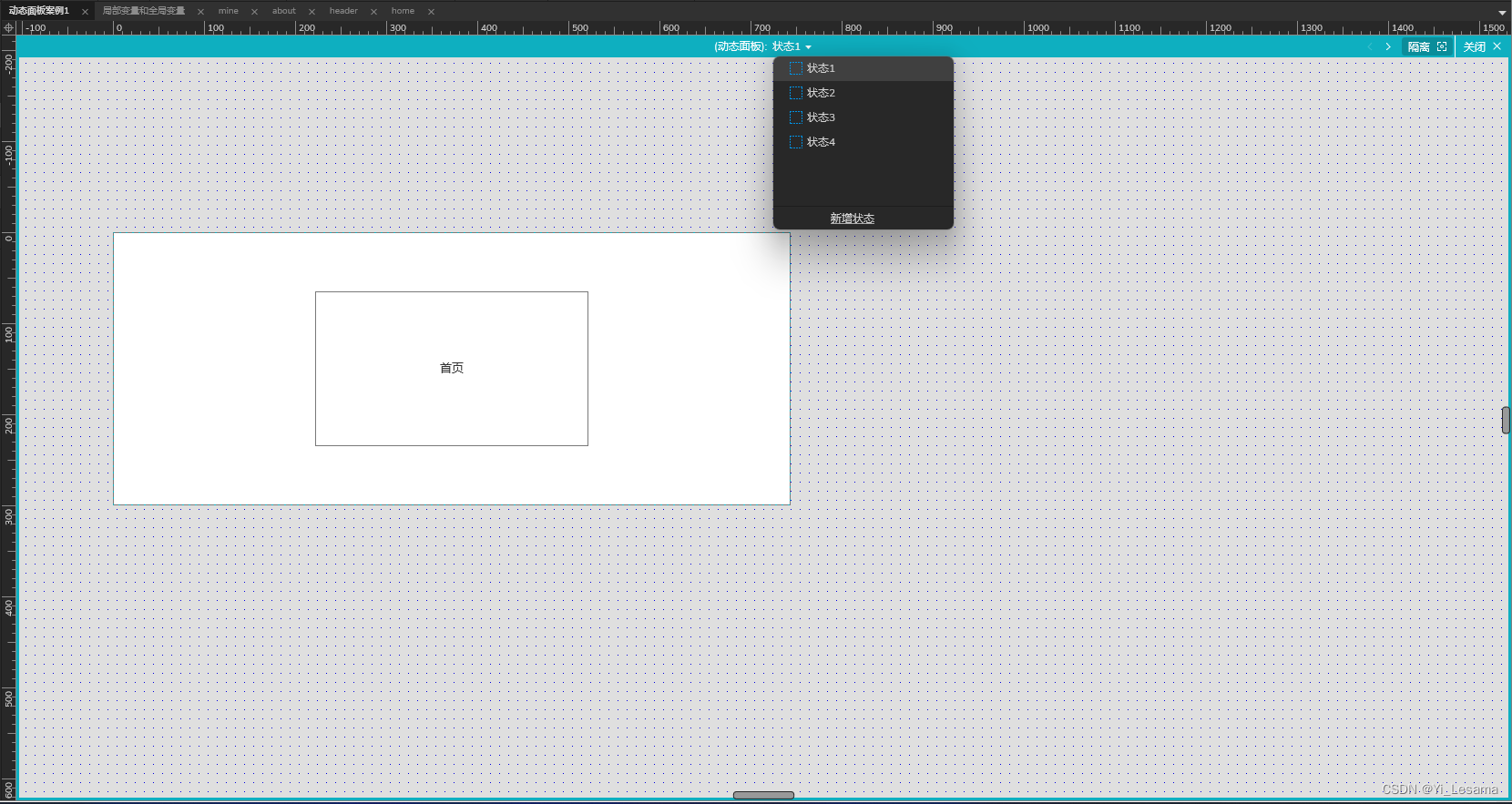
动态面板的使用
动态面板在axure里经常被使用到,它是一个多层容器。举例来说,好比一本书有很多页面,每一个页面(层)放不同内容,他可以与其它元件组合使用,实现动态切换改变面板状态.Axure中很多的交互是由动态面板来实现的。动态面板里面可以包含多个状态,所以通过一些事件可以对动态面板的状态进行切换,以此来实现交互效果。但任何时候都是只有一个状态是可见的,或者整个动态面板是被隐藏的。



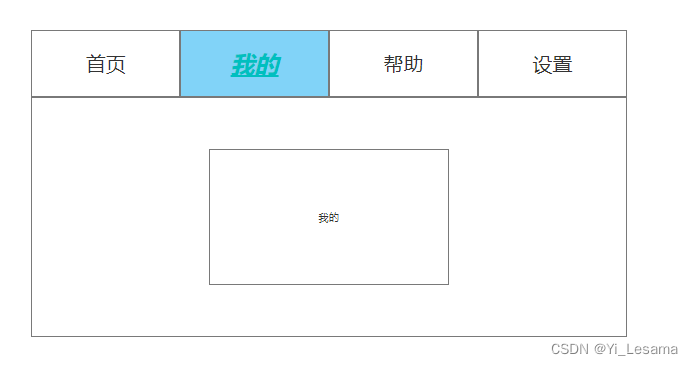
在该案例中,点击上面的按键可以切换动态面板的当前状态,以达到切换到目的。
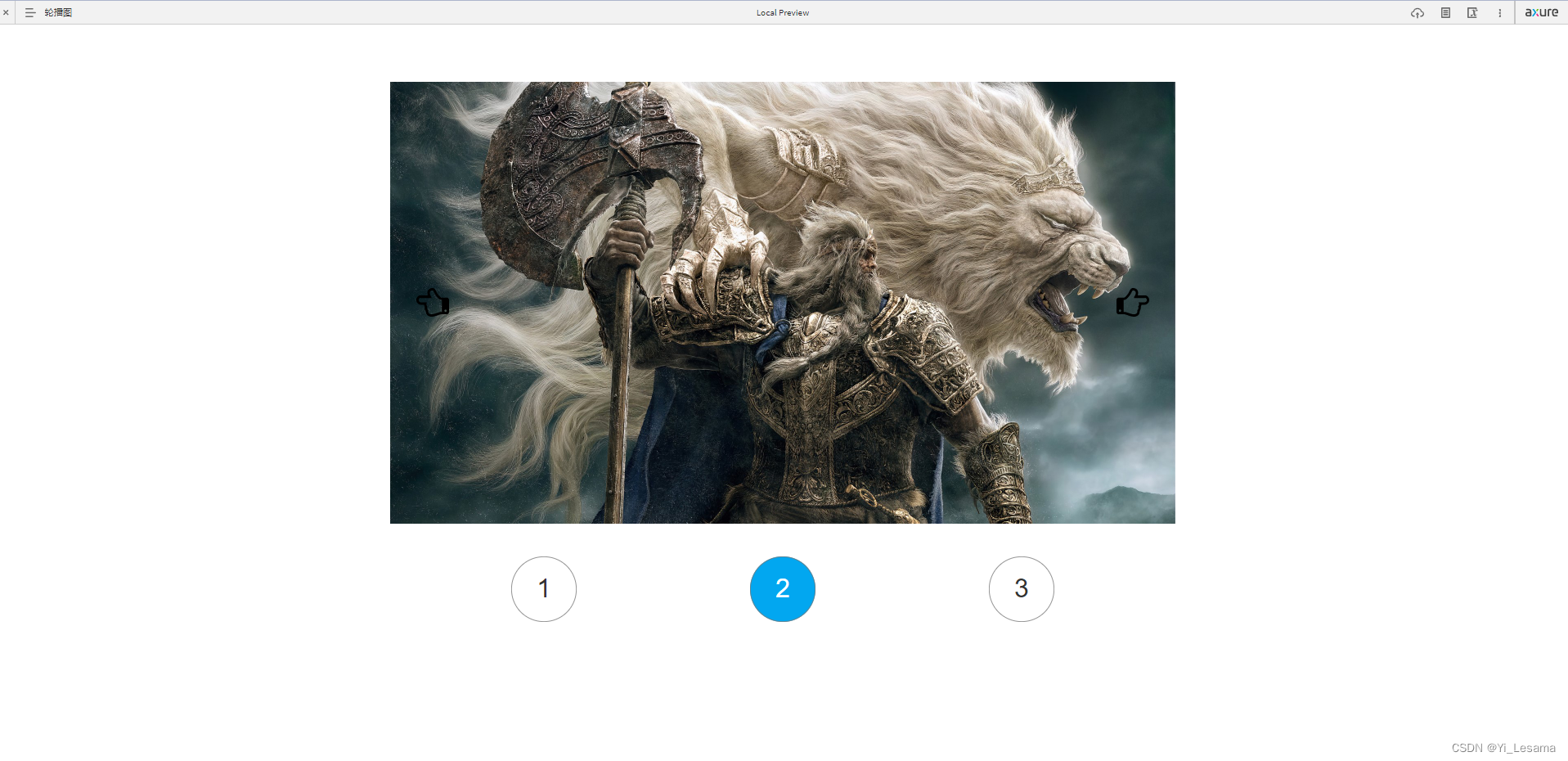
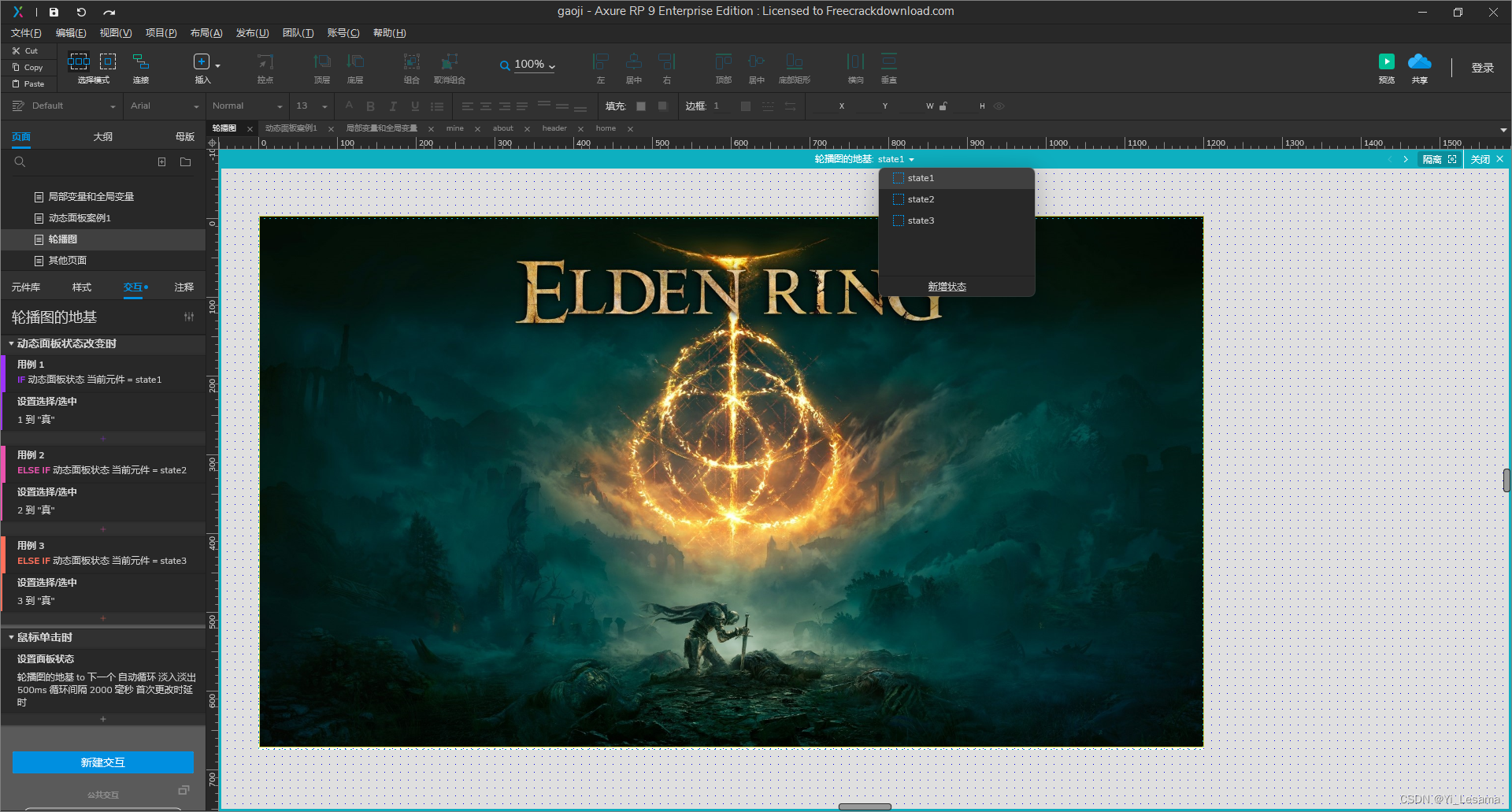
案例 使用动态面板制作轮播图

在一个动态面板中设置多个状态,数量取决于你要放几张轮播图,分别放置在不同的状态中

在空白区域点击,新建交互,选择页面载入时,目标元件为轮播图的动态面板,状态选择下一个或上一个,并勾选自动循环,点击更多选项,并设置循环间隔

这样基础的轮播图的效果就做好了
接下来设置四个小圆点,与轮播图切换进行状态匹配

想要完成该效果,光靠axure自带的事件无法完成,这就要自己创建用例
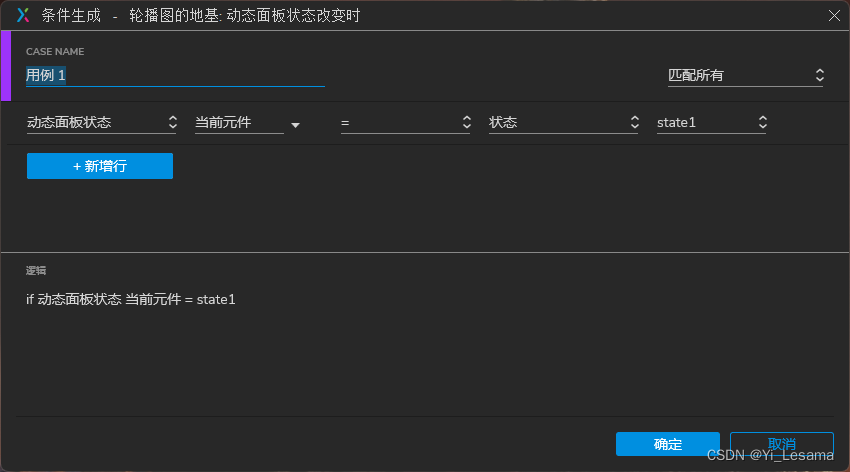
首先新建交互,选择动态面板状态改变时,右键事件选择新增用例

然后新增行,选择动态面板状态,让该用例和动态面板的状态1绑定

让后再新建用例分别对应每一张轮播图,我这里弄了三张。
然后在每一个用例中插入动作,选择设置选择/选中

目标元件就是小圆点,这里我给小圆点起名为了1,2,3。点完成后第一张轮播图就与第一个小圆点关联起来了,在剩下的用例里进行同样的操作,分别使每一张轮播图和小圆点绑定

虽然现在的轮播图已经与小圆点完成绑定了,但由于小圆点并没有设置点击事件,所以还不能切换 。
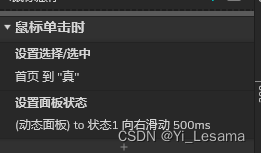
选择小圆点新建交互,选择鼠标点击时,设置面板状态,状态就选择对应的轮播图

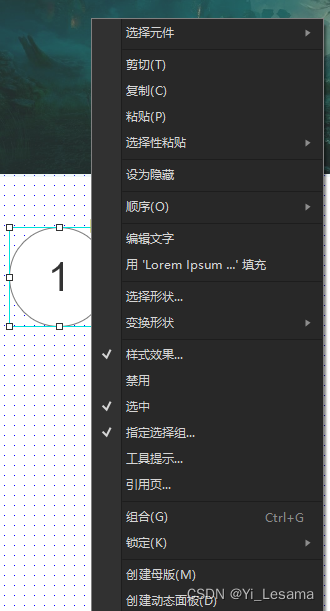
预览发现第一个小圆点没有被选中,那么可以右键该小圆点默认被选中

这样一个轮播图就完成了


