热门标签
热门文章
- 1Android 换肤方案详解(一)
- 2mac vbox 共享文件夹_mac下virtualbox设置共享文件夹
- 3(附源码)计算机毕业设计ssm电影网上购票系统_电影在线购票系统代码
- 4CSS主题切换方案说明
- 5鸿蒙系统学习 框架概述(一)_鸿蒙学习
- 6Opencv图像拼接_cv::mat 拼接
- 7深度学习案例之基于 CNN 的 MNIST 手写数字识别_mnist手写数字集可视化
- 8【vite】vite打包优化:_vitecompression
- 9HUAWEI DevEco Studio 3.1版本发布,配套ArkTS声明式开发全面升级_deveco是开发harmonyos应用的一站式集成开发环境
- 1023. Opencv——图像拼接项目_cv2.surf_create()
当前位置: article > 正文
网页3D编辑器Stone教程:如何实现路径动画_drawstone3
作者:小小林熬夜学编程 | 2024-02-16 06:42:09
赞
踩
drawstone3
路径动画用来使物体沿着指定路径运动。
在Stone 3D中实现路径动画,首先要创建一个路径,路径实际由一系列点组成。
如何创建路径?
我们先向场景中添加一个实体,比如一个平面(也可以不是平面):

然后点击页面左侧工具栏工具下面的路径工具:

然后用鼠标左键点击平面选择路径的各个中转点,绘制出一条路径,完成最后一个点的选择时,按鼠标右键来结束中转点的选择,如下白色线条:

然后记得关闭左边的工具箱:(用来设置路径线条的外观的工具箱)。

注意:最后要关闭左边的路径工具箱,否则路径不会生效。
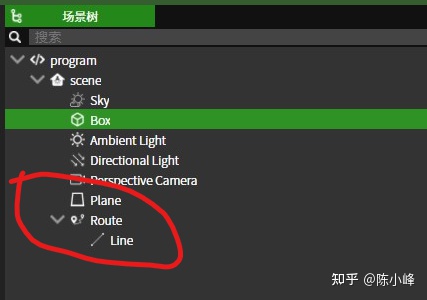
关闭后场景树中会自动添加一个新的名为Route的节点。

如何应用路径?
我们可以在Navigation等组件中应用该路径。
比如我们给Box实体添加一个Navigation组件,然后在Navigation组件的路径属性中选择该路径(如果只有一个路径,那么默认已经选好了):

点击菜单栏的运行菜单,将看到Box实体按照规划的路径运动的动画。
本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
- 相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。



