热门标签
热门文章
- 1php中mysql_affected_rows()更新记录返回0_php中mysql_affected_rows返回值的问题
- 2RxJava使用场景解析_rxjava flatmap blockingfirst
- 3已验证的tensorflow-gpu==1.14.0\tensorflow-gpu==2.6.0兼容版本库_tensorflow 1.14 gpu keras
- 4Linux phpmyadmin登陆时显示 1698 - Access denied for user ‘root‘@‘localhost‘_phpmyadmin root 无法登陆
- 5pyecharts第三篇:对于全局配置项和系列配置项的一些理解_pyecharts 全局配合和系列配置的区别
- 6AI时代显卡如何选择,B100、H200、L40S、A100、H100、V100 含架构技术和性能对比
- 7面试题-面向对象_下面程序运行的结果是: class exc0 extends exception { } class
- 8【C语言编程6】LRU替换算法_lru替换策略计算过程
- 9两种方法教你在postman设置请求里带动态token_postman带token发请求
- 10数据结构——【排序】详解_数据结构排序
当前位置: article > 正文
【Unity Shader实战】卡通风格的Shader(一)_卡通shader
作者:我家小花儿 | 2024-02-18 11:45:14
赞
踩
卡通shader
写在前面
本系列其他文章:
呜,其实很早就看到了这类Shader,实现方法很多,效果也有些许不一样。从这篇开始,陆续学习一下接触到的卡通类型Shader的编写。
本篇的最后效果如下(只有怪物和苹果部分):
本篇文章里指的卡通效果具有如下特点:
- 简化了模型中使用的颜色
- 简化光照,使模型具有明确的明暗区域
- 在模型边缘部分绘制轮廓(也就是描边)
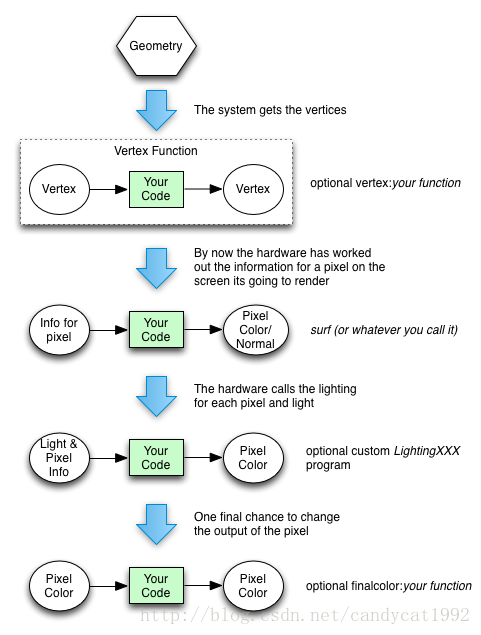
我们再来回顾一下Unity Surface Shader的pipeline。(来源:Unity Gems)
由上图可以看出,我们一共有4个可修改渲染结果的机会(绿色方框中的代码)。在理解这个的基础上,我们来真正学习如何实现上述效果。
简化颜色
在第一步中,我们只实现一个最常见的Bump Diffuse Shader,在这个基础上添加一点其他的技巧来实现简化颜色的目的。Unity的内置Shader也包含了Bump Diffuse Shader,它的作用很简单,就是用一张贴图(也叫法线贴图)记录了模型上的凹凸情况,以此来作为顶点的法线信息,渲染出来的模型也就有了凹凸不平的感觉(详情可见Unity官网)。
基本的Bump Diffuse Shader代码如下:
Shader "Example/Diffuse Bump" {
Properties {
_MainTex ("Texture", 2D) = "white" {}
_BumpMap ("Bumpmap", 2D) = "bump" {}
}
SubShader {
Tags { "RenderType" = "Opaque" }
CGPROGRAM
#pragma surface surf Lambert
struct Input {
float2 uv_MainTex;
float2 uv_BumpMap;
};
sampler2D _MainTex;
sampler2D _BumpMap;
void surf (Input IN, inout SurfaceOutput o) {
o.Albedo = tex2D (_MainTex, IN.uv_MainTex).rgb;
o.Normal = UnpackNormal (tex2D (_BumpMap, IN.uv_BumpMap));
}
ENDCG
}
Fallback "Diffuse"
}
效果如下:

接下来,我们进行以下步骤:
- 在Properties块中添加如下新的属性:
_Tooniness ("Tooniness", Range(0.1,20)) = 4 - 在SubShader块中添加对应的引用:
float _Tooniness; - 给#
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家小花儿/article/detail/107680
推荐阅读
相关标签