- 1Android 开发常用方法及命令_android代码执行echo命令
- 2LeetCode 69.x的平方根 (C++)_x的平方根c++
- 3linux 关于$-的解释(帖子搜索合集)
- 4UE4源码Xcode编译错误解决:/Mac/XcodeBuild.sh failed with exit code 5_ue4代码导出xocde
- 5Android与Java NIO实现简单Echo服务器与客户端_用 nio技术替代一客户一线程技术改写 echo 项目的客户机/服务器设计。
- 6(十五)洞悉linux下的Netfilter&iptables:开发自己的hook函数【实战】_socket_ops_base
- 7渗透测试系列之iis解析漏洞getshell+内网渗透_getshell iis漏洞
- 8如何搭建高德离线地图服务_高德离线地图服务器
- 9【Linux】为Ubuntu配置CUDA+cuDNN环境_ubuntu配置cuda环境变量无法更改
- 10Clickhouse的安装
Unity记录-UGUI的屏幕自适应原理和应用_ugui自适应
赞
踩
好久没更新博客了,自从入了游戏的坑,都还在学习阶段,平时都是记录在自己的笔记上,决定抽空都转换成博客,都是一些基础加上自己工作中遇到的情况,分享出来,给想入门的人一些参考吧。
UGUI的屏幕自适应,是通过Canvas Scaler来做的,根据屏幕的分辨率,计算出canvas的大小,同时计算ScaleXY,通过Size + Scale来控制Canvas的变换,UI作为canvas的子物体,也会跟随着一起变化;为了保证UI的位置,需要在设计UI的时候,对角落,边缘的UI做特殊的处理,利用锚点来保证UI与边缘或角落的距离,锚点的概念就不多说了,一句话:锚点的向量值就是锚点与自己轴心的距离。根据ugui提供的几种默认的锚点位置,就能满足基本的需求,然后改变分辨率,再验证一下UI的位置是否正确。
Canvas Scaler
首先要明确几个概念:
- Reference Resolution : 参考的屏幕大小,选择主流的分辨率,在这个分辨率下设计UI。
- Screen Size : 当前的屏幕大小
- Canvas Size : Canvas RectTransform的宽高
- Scale Factor: 用于计算ScaleXy,缩放Canvas,来适应屏幕。 ScaleFactor = ScreenSize / Canvas Size;只有当canvas的renderMode为screen Space时才有效。
- Canvas.Rectransform.ScaleXYZ , canvas的缩放比例
在ScreenSpace->overlay模式下,ScaleXYZ = scaleFactor
在ScreenSpace->Camera模式下,ScaleXYZ = scaleFactor * scaleFactorCamera(只是说明camera的影响因子)
UI Scale Mode是三种模式
Constant Pixel Size
通过Scale Factor直接缩放所有的UI元素,按照scaleFactor = Screensize/ canvasSize的规则变化。
当scaleFactor= 1时,canvasSize和screenSize是相等的。
接下来是参数:Reference pixels Per Unit,每单位的像素数,用来决定UI在世界坐标中的大小。
其实还有另外一个pixel per unit,它是Sprite的属性,这两个有什么关系呢?
PixelPerUnit = spritePixelperUnit / reference pixels per unit
这个两个共同作用,计算出真实的PixelPerUnit
UI的大小 = 原图的width / PixerlperUnit * 原图的height / PixelPerUnit
要在Unity中看到UI的真实大小,需要点击image的set Native Size。
Scale with Screen Size
根据屏幕尺寸来调整UI的缩放值,具体项目中使用哪种模式,根据自己而定,一般选择match width or Height 或者Expand。不过一般推荐使用expand,它可以完整的显示UI,不会出现裁剪的问题。
Screen Match Mode 的三种模式:
- Match Width or Height
根据宽度或高度来适应canvas size
具体根据Match的值,
-
Match = 0, 根据宽度进行缩放,只有屏幕的宽度变换对UI有影响。
此时,CanvasSize.width = Reference resolution. x
scale Factor = ScreenSize.width / CanvasSize.width
CanvasSize.height = ScreenSize.height / Scalefactor
计算出CanvasSize的高度。 -
Match=1 , 根据高度进行缩放,
CanvasSize.Height = ReferenceResolution.y
ScaleFactor = ScreenSize.height / CanvasSize.height;
CanvasSize.width = ScreenSize.Width / ScaleFactor ; -
Match = (0, 1) 根据两者的权重来加成。
如果是横版游戏,以高度缩放,竖版游戏按宽度缩放。
下面是UGUI的源码,可以看到还是比较清楚的,对数变换可以忽略
case ScreenMatchMode.MatchWidthOrHeight:
{
float logWidth = Mathf.Log(screenSize.x / m_ReferenceResolution.x, kLogBase);
float logHeight = Mathf.Log(screenSize.y / m_ReferenceResolution.y, kLogBase);
float logWeightedAverage = Mathf.Lerp(logWidth, logHeight, m_MatchWidthOrHeight);
scaleFactor = Mathf.Pow(kLogBase, logWeightedAverage);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
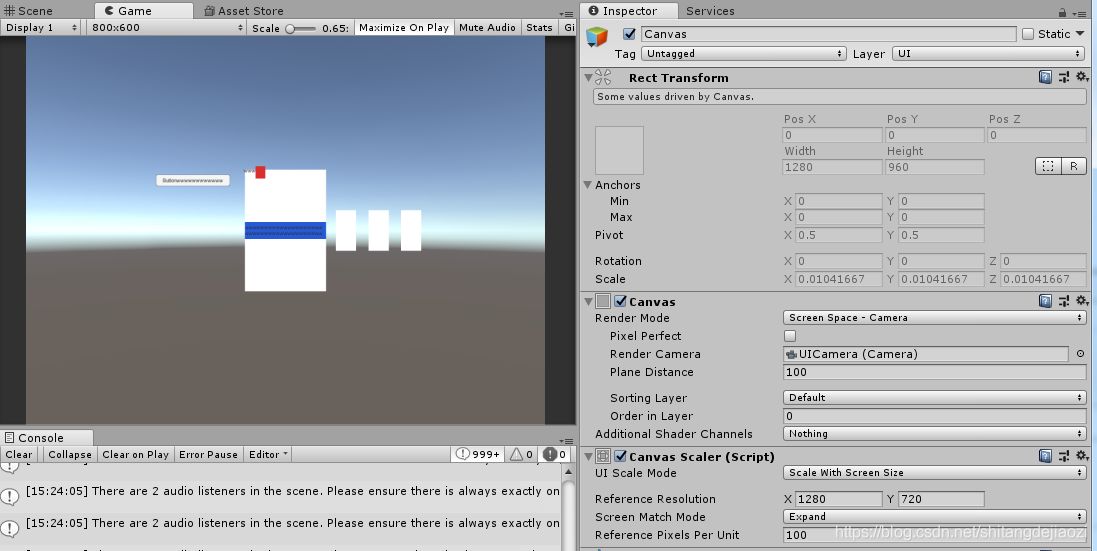
- Expand
将Canvas Size进行宽或高扩大,让他高于Reference Resolution(参考分辨率)。
计算方式:
scaleFactor = Mathf.Min(screenSize.x / referenceresolution.x, screenSize.y / referenceresolution.y);
当reference Resolution = 1280 * 720 ,Screen Size = 800 * 600
Scale Factor Width = 800/1280 = 0.625;
Scale Factor Height = 600 / 720 = 0.8333
取较小的值Scale Factor = 0.625
根据ScaleFactor = ScreenSize / CanvasSize
Canvas Size Width = 800 / 0.625 = 1280;
Canvas Size height = 600 / 0.625 = 960;
Canvas Size= 1280 * 960
高度从720变成960, 最大程度的放大。缩放不剪切;适合制作较小的标准尺寸,扩充到较大屏幕上。保证UI中的元素都在屏幕内部,可能会出现侧边空白。

-
Shrink
将Canvas Size进行宽或高的收缩,让他低于Reference Resolution
ScaleFactor = Mathf.Max((screenSize.x / referenceresolution.x, screenSize.y / referenceresolution.y)
同样的计算,
Canvas Size从1280 * 720 收缩为960 * 720 ,最大程度的缩小;缩放且剪切
保证屏幕侧边不会出现空白,可能会将UI裁剪掉。 -
计算ScaleXY
上面已经谈论过了,在screen space 下,当改变尺寸时,canvas size 会发生变化,变化的规则也在上面进行了说明,但是同时我们也注意到canvas的Scale也是发生了变化。
下面我们来讨论在Screen Space-camera下,canvas是怎么做适配的
使用了camera来渲染UI,canvas此时是处于世界空间中,现在要做的就是把canvas和投影空间的投影平面重叠,为了满足这个目的,canvas会进行缩放和变换来适应。
一直满足等式:canvas.height * ScaleXY = 投影面height
1.正交相机
参数Size ,定义了投影平面的高的1/2,
Canvas.height * Scale = camera.size * 2
Canvas.height可以根据上面讨论过的规则计算出,然后scale = camera.size * 2 / cavas.height ;
2.透视相机
参数是Fov,同时要考虑canvas.planedistance;
canvas.height * Scale = 2 * canvas.planeDistance * tan(camera.fov/2)
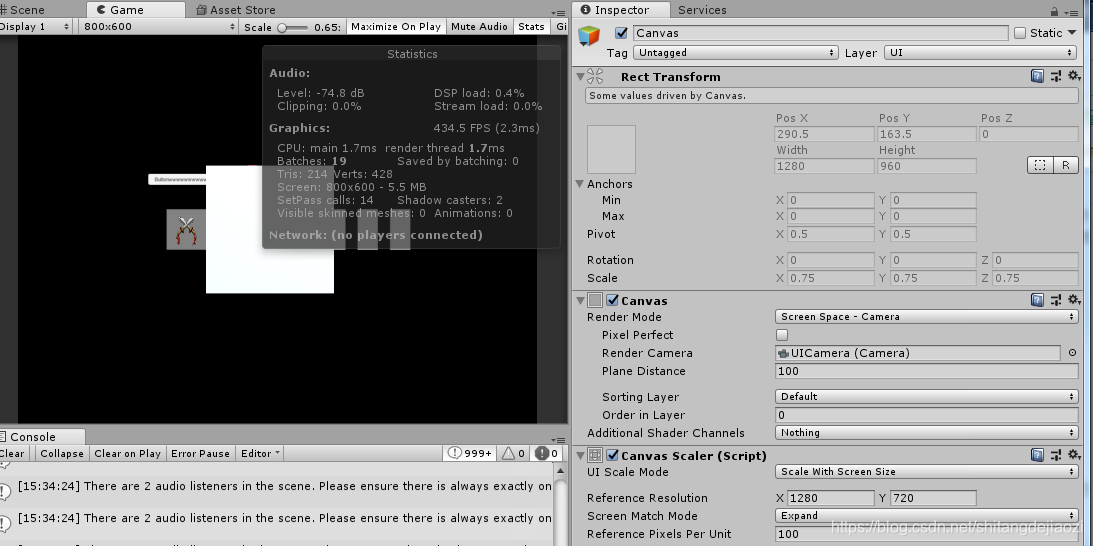
举例:
当reference Resolution = 1280 * 720 ,Screen Size = 800 * 600
正交相机: Size = 360
上面已经计算过了,Canvas.heigt = 960
则Scale = 360 * 2 / canvas.height = 0.75

在canvasSize 和scaleXyz的共同作用下,canvas才能一直和投影空间重叠。为了适配平面大小,canvassize进行变换,同时又为了与投影空间重叠,scaleXYZ跟随着变换。
Constant Physical Size
通过硬件设备的DPi(Dots per Inch 每英寸点数)进行缩放。不管屏幕的size如何变化,都会保持UI的大小不变
计算屏幕变换时,UI的缩放系数计算
UI的适配,只要设置好UI控件的锚点位置,ugui会自动为我们做适配,但是如果我们要知道具体UI的缩放系数,还需要结合上面讨论的canvas缩放的规则来进行计算。
项目中使用的是expand模式
float referenceAspect = referencesolution.x / referencesolution.y
float ScreenAspect = Screen.Width / Screen.Height
如果ScreenAspect > referenceAspect 时,
Screen.Width / Screen.Height > reference.x / reference.y
做一个简单的变换:
Screen.Width / reference.x > Screen.Height/ reference.y
可以回到上面看一下,scalefactor的计算方法,取的是w和h中缩放小的那个,这个时候,取的是Height的缩放。
所以canvas 在缩放的时候,height是不变的,对canvassize的Width进行扩大,
canvassize.x= Screen.w * referenc.y / Screen.h
标准的canvas的宽度是是reference.x
所以canvas当前的W的缩放因子是 , canvassize.x / referenc.x =
Screen.w / reference.x * reference.y / Screen.h = ScreenAspect / referenceAspect
所以H的缩放因子是1, W的缩放因子是ScreenAspect / referencsAspect。
同理,如果refereneAspect > ScreenAspect
则,Screen.h / reference.x > Screen.W / reference.y
所以canvas的规则就是,W不变, H缩放
W的缩放因子是1
H的缩放因子是referenceaspect / ScreenAspect
用代码表示:
float ScreenAspect = Screen.width / Screen.height; float referenceAspect = reference.x / reference.y ; float Wscale ;W方向的缩放 float Hscale; float FullScale;全屏的缩放 if(ScreenAspect > referenceAspect) { Hscale = 1.0f; Wscale = ScreenAspect / referenceAspect; FullScale = Wscale; } else if(ScreenAspect < referenceAspect) { Wscale = 1.0f; Hscale = referenceAspect / ScreenAspect; FullScale = Hscale ; } else { Wscale = 1.0f; Hscale = 1.0f FullScale = 1.0f ; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
UI上3D物体相关的适配
如果UI上用到了3D模型,而且是用单独的3D相机去渲染的。而且模型在UI的上面,如果屏幕尺寸发生变换,模型不会变化,UI可能会缩小,模型会挡住原来旁边的UI,所以需要对3D物体根据屏幕尺寸进行缩放,问题是这个缩放比例的计算。
可以利用上面计算的UI缩放系数,来缩放相机的参数
如果是透视相机,缩放fov
如果是正交相机,缩放size
达到3D模型适配UI的效果,正交相机是亲测有效
所以如果有这种3D模型叠在UI上的需求,最好还是用RenderTexture来做,不需要考虑这种适配的问题。



