热门标签
热门文章
- 1web前端项目-实现录音功能【附源码】
- 2Unity代替Look方法_unity 替换lookat
- 3PPP协议(详解)
- 4android 照片加水印,Android 实现图片加水印或logo
- 5Java - 写一个方法,输入一个文件名和一个字符串,统计这个字符串在这个文件中出现的次数。
- 6软件崩溃时Visual Studio中看不到有效的调用堆栈,使用Windbg动态调试去分析定位
- 7【送书活动七期】CMeet系列 技术生态沙龙:技术人职业交流会·杭州场-转鸿蒙 对应用开发来说是否是职业发展新机会
- 8【好书推荐】Flutter入门经典
- 9笔记本电脑系统Win10重装教程
- 10k8s 1.23版本安装Ingress-nginx_k8s安装ingress-
当前位置: article > 正文
Vue项目中Vant-UI库的使用(组件使用详情)_van ui
作者:盐析白兔 | 2024-02-16 10:44:49
赞
踩
van ui
使用详情:
使用之前要先注册相关组件
如何配置Vant-UI以及如何注册组件详情见:Vue项目中Vant-UI库的使用(配置相关)
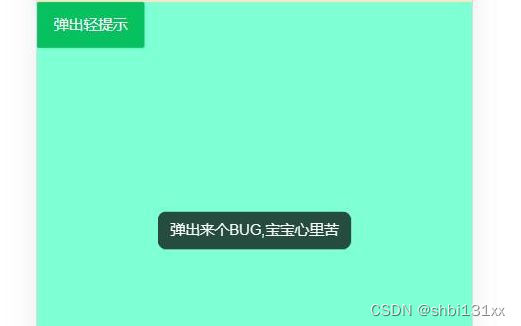
(1)Toast 轻提示使用:
<van-button type="primary" @click="openmes()">弹出轻提示</van-button>
- 1
openmes () {
this.$toast('弹一个轻提示')
},
- 1
- 2
- 3
效果展示:

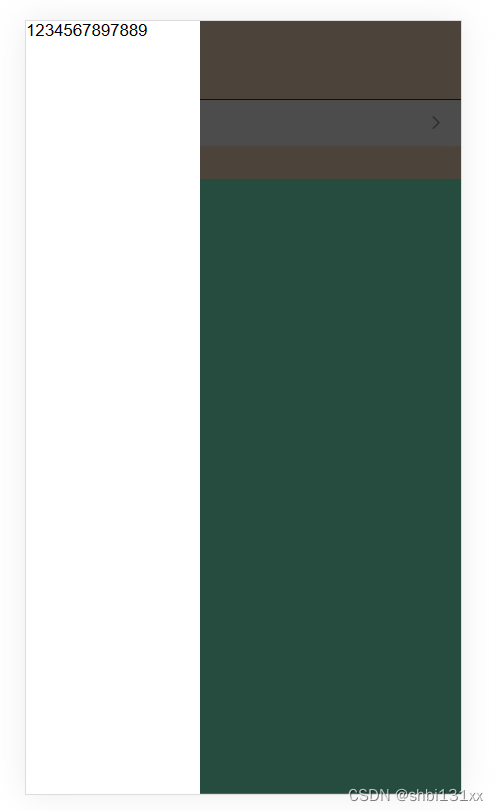
(2)Popup 弹出层使用:
<van-cell title="展示弹出层" is-link @click="showPopup()" />
<van-popup v-model='show' @close="onClose()" position="left" :style="{ height: '100%' ,width:'40%'}">
<div>1234567897889</div>
</van-popup>
- 1
- 2
- 3
- 4
data () {
return {
show: false
}
},
methods: {
showPopup () {
this.show = true
console.log(this.show)
},
onClose () {
this.show = false
},
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
效果展示:

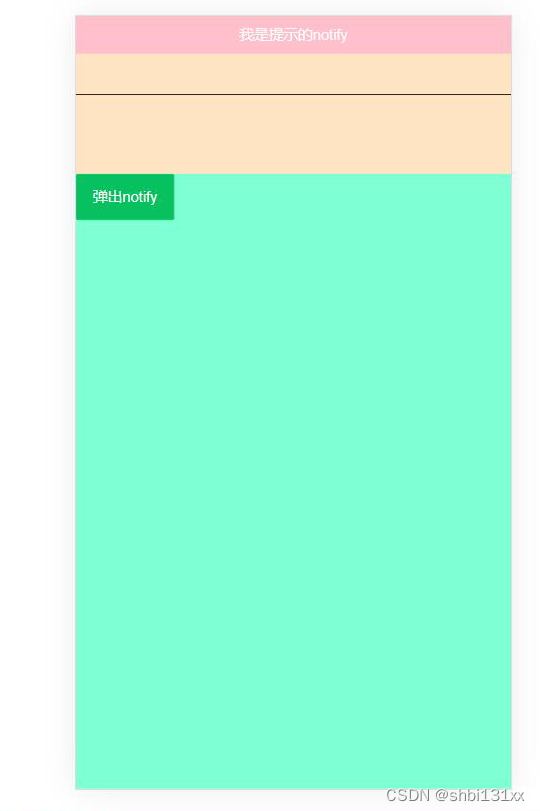
(3)Notify 消息提示使用:
<van-button type="primary" @click="opennotify()">弹出notify</van-button>
- 1
opennotify () {
this.$notify({
message: '我是提示的notify',
background: 'pink',
duration: 1000
})
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
效果演示:

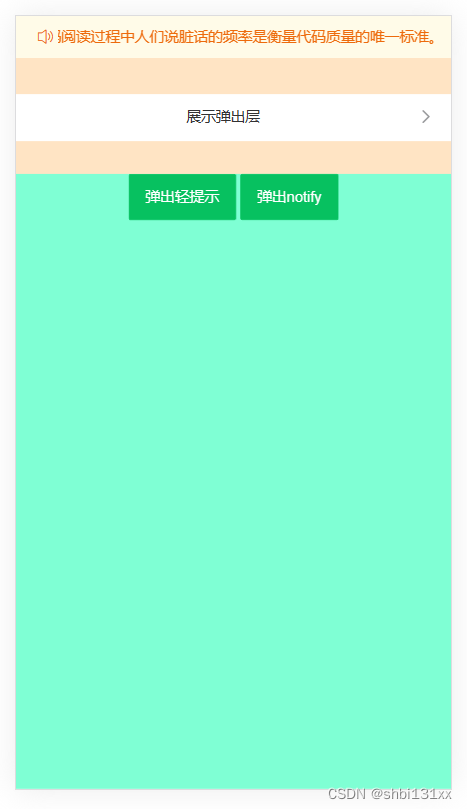
(4)NoticeBar 通知栏使用:
<van-notice-bar left-icon="volume-o" :text="thetext"/>
- 1
data () {
return {
thetext: '在代码阅读过程中人们说脏话的频率是衡量代码质量的唯一标准。'
}
},
- 1
- 2
- 3
- 4
- 5
效果演示:

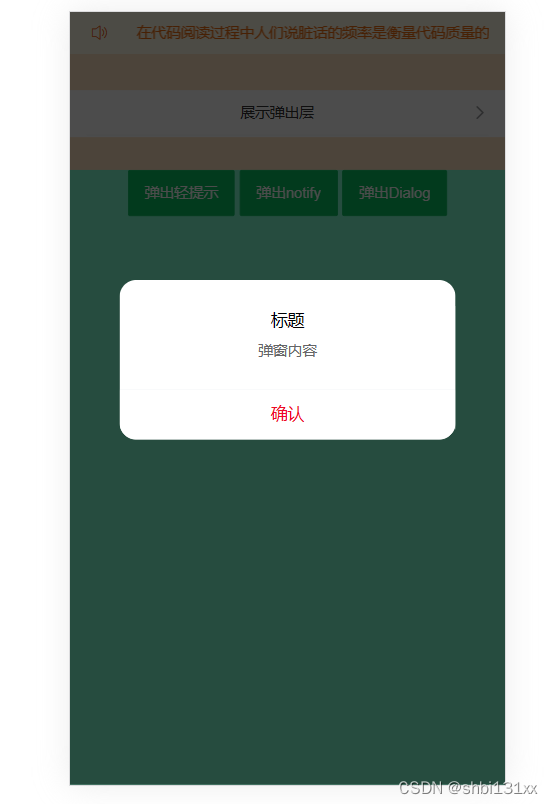
(5)Dialog 弹出框使用:
<van-button type="primary" @click="openDialog()">弹出Dialog</van-button>
- 1
openDialog () {
this.$dialog.alert({
title: '标题',
message: '弹窗内容'
}).then(() => {
// on close
})
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
效果演示:

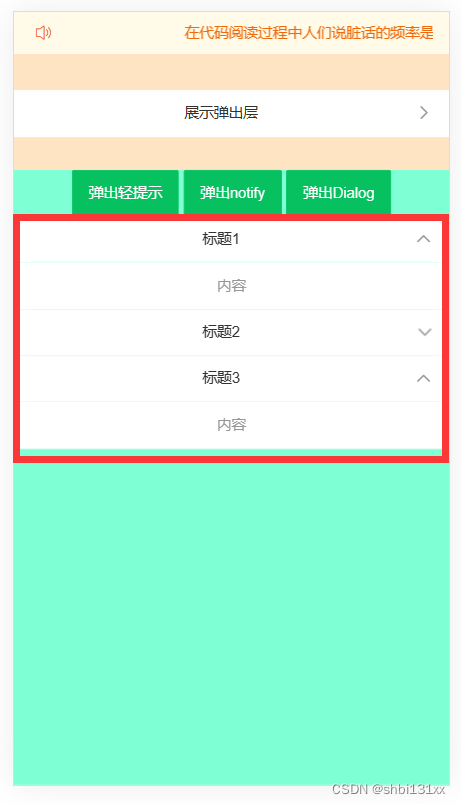
(6)Collapse 折叠面板使用:
<van-collapse v-model="activeNames" >
<van-collapse-item title="标题1" name="1">内容</van-collapse-item>
<van-collapse-item title="标题2" name="2">内容</van-collapse-item>
<van-collapse-item title="标题3" name="3">内容</van-collapse-item>
</van-collapse>
- 1
- 2
- 3
- 4
- 5
data () {
return {
//默认展开1,3的内容
activeNames: ['1', '3']
}
}
- 1
- 2
- 3
- 4
- 5
- 6
效果展示:

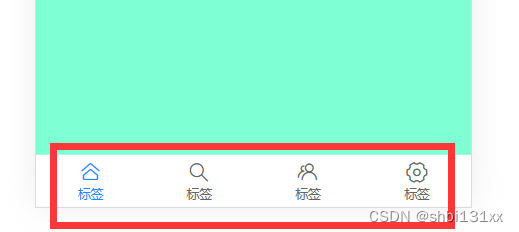
(7)Collapse 折叠面板使用:
<van-tabbar v-model="active" @change="test()">
<van-tabbar-item name="home" icon="home-o">标签</van-tabbar-item>
<van-tabbar-item name="search" icon="search">标签</van-tabbar-item>
<van-tabbar-item name="friends" icon="friends-o">标签</van-tabbar-item>
<van-tabbar-item name="setting" icon="setting-o">标签</van-tabbar-item>
</van-tabbar>
- 1
- 2
- 3
- 4
- 5
- 6
data () {
return {
active: 'home'
}
},
methods:{
test () {
if (this.active === 'home') {
console.log('首页')
}
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
效果展示:

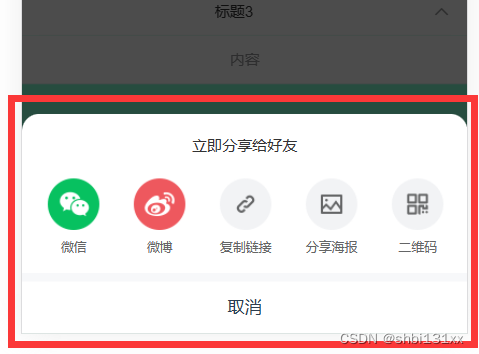
(7)ShareSheet 分享面板使用:
<van-cell title="显示分享面板" @click="showShare = true" />
<van-share-sheet
v-model="showShare"
title="立即分享给好友"
:options="options"
@select="onSelect"
/>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
data () { return { showShare: false, options: [ { name: '微信', icon: 'wechat' }, { name: '微博', icon: 'weibo' }, { name: '复制链接', icon: 'link' }, { name: '分享海报', icon: 'poster' }, { name: '二维码', icon: 'qrcode' } ], } }, methods:{ onSelect (option) { this.$toast(option.name) this.showShare = false } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/盐析白兔/article/detail/92344
推荐阅读
相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。



