热门标签
热门文章
- 1连接共享服务器显示拒绝访问权限,无权限访问共享打印机,windows无法连接到打印机拒绝访问 怎么办?...
- 2Python爬虫:从m3u8文件里提取小视频的正确操作_呆哥小悠
- 3手把手教你用Python写一个游戏脚本,简单易上手!
- 4生日快乐程序员的浪漫代码_程序员的浪漫,将枯燥的事情变为对对你的七夕表白,三份代码情书请查收。...
- 5html手机表白弹窗,火热的程序员表白方式,调皮弹窗表白代码,赶紧拿去试试吧...
- 6简述&&和&的区别_&操作符和&&操作符的区别
- 7Sketch-based image retrieval and shape matching代码运行(Matconvnet配置)_shape_based_match 代码
- 8Linux磁盘占满问题分析步骤_/boot占用高
- 9Alias许可分析中的数据可视化
- 10“Sora概念股”一片红!最新视频再上强度,有人都开始复现了
当前位置: article > 正文
CocosCreator让一个物体跟随鼠标移动(两种方式 本地坐标系和世界坐标系)_cocos鼠标控制移动
作者:繁依Fanyi0 | 2024-02-27 11:35:53
赞
踩
cocos鼠标控制移动
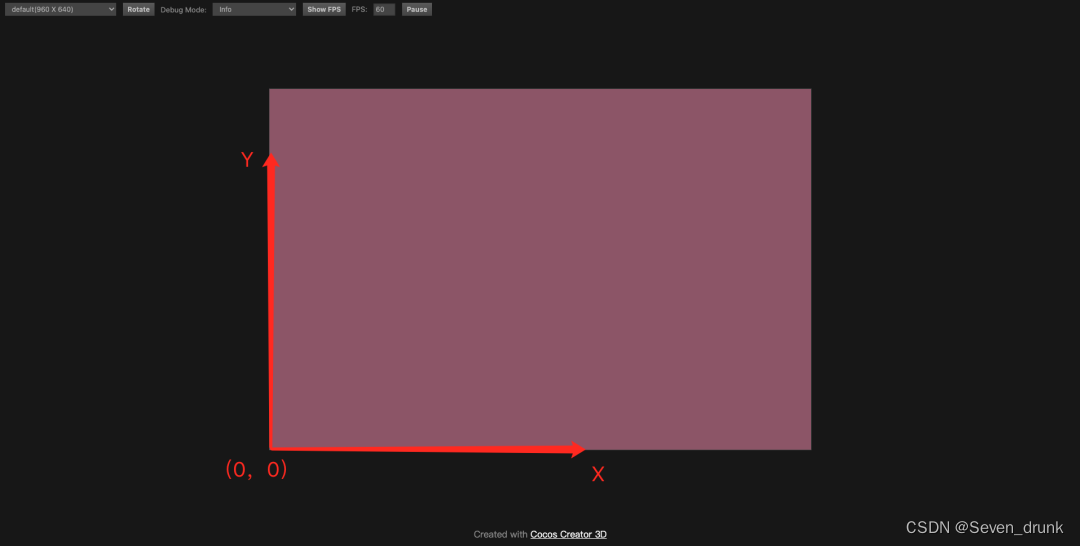
在 Cocos Creator 3.x 游戏运行时显示的画布大小就是屏幕区域,屏幕坐标是从画布的左下角为原点开始计算

在 Creator 3.x 里,屏幕和 UI 是完全区分开的,用户可以在没有 UI 的情况下点击屏幕获取触点信息。因此,获取屏幕触点,是通过 event.getLocation()。而希望同样按照 Creator 2D 的方式获取“屏幕触点”坐标,则可以通过 event.getUILocation() 的方式获取。
本地坐标系和世界坐标系的区别
- 世界坐标的中心点(也称之为原点)是节点在场景下创建的,位于节点树最外层并且它的 positon 属性值全部都是 0的节点所处的位置,就是世界坐标的中心点。
- 本地坐标是相对于父节点的偏移
event.getUILocation() 获取到的触点信息,也可以用来直接设置 UI 元素的世界坐标
//动态设置图片
@property({ type: Node })
public moveImg: Node = null;
let posx = event.getUILocation();
console.log("xxsdds", posx);
this.moveImg.setWorldPosition(posx.x, posx.y, 0);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
根据本地坐标系设置位置:
onLoad() { let imgW = this.moveImg.getComponent(UITransform).width / 2; let imgH = this.moveImg.getComponent(UITransform).height / 2; console.log("xxsddsrela", imgW, imgH); //首先获取鼠标的位置 如果想要监听到全局的鼠标移动,那么就应该把ts挂载到canvas上 this.node.on( Node.EventType.MOUSE_MOVE, (event: EventTouch) => { //获取到鼠标的位置 //拿到图片的节点 //将鼠标位置挂载到节点上 //获取鼠标的坐标系(全局鼠标事件) let posx = event.getLocation(); let pos = new Vec3(posx.x - imgW, posx.y - imgH, 0); let uinode = this.node.getComponent(UITransform); // 鼠标的位置相对于图片的本地坐标 //convertToNodeSpaceAR:将一个 UI 节点世界坐标系下点转换到另一个 UI 节点 (局部) 空间坐标系 let rela = uinode.convertToNodeSpaceAR(pos); this.moveImg.position = rela; }, this ); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/繁依Fanyi0/article/detail/152588
推荐阅读
- index.html :注释几行代码 -->
赞
踩
相关标签



