- 1华为云计算HCIE学习总结-灾备
- 2PDF控件Spire.PDF for .NET【安全】演示:从加密的 PDF 文档中删除密码
- 3AI、机器学习和深度学习之间的区别是什么?_组学和深度学习区别
- 4文心一言和讯飞星火全面对比测试:(一)语言理解能力_文心一言 讯飞星火
- 5Android-从Basic IO到NIO内核机制(原理篇)_android nio
- 6【MySQL基础教程】DQL语句详细介绍_select * from emp where idcard is not null ;
- 7Kotlin在Android端的基本用法详解_kotlinx.android.synthetic.main
- 8FL Studio2024中文版破解注册机_flstudio 20.8中文版下载
- 9五款顶级的Docker容器GUI工具
- 10XMind使用卡顿,不流畅!一招解决!_xmind卡顿严重解决方法
Unity 编辑器(UnityEditor)_unity editor
赞
踩
<small>前几天开始准备看源码,结合自己工作使用Lua,想看sLua框架源码,但是Lua确实不太熟悉,于是还是选择C#,打算看NGUI的源码(因为工作中也有用到)。
自己看源码经验不是很多,有些感觉无从下手,因为里面的代码跳转太多了,打算先看看NGUI的编辑器是怎么做出来的,于是开始研究Unity的编辑器制作。</small>
一、引言
Unity允许开发者自己制定编辑器,这也给了我们很多的方便,例如:要打包AssetBundle的时候,我们可以自己写一个菜单项点击进行我们所想要的打包。还有一些时候我们可以创建一个窗口完成Unity并没有提供支持的编辑。
二、UnityEditor相关类
- Editor:编辑器
- EditorWindow :编辑窗口(类似Console就是一个编辑窗口),其中初始化方法应为static,否则在Unity编辑过程中不能找到匹配的选项
- GenericMenu :编辑窗口中菜单
- EditorGUILayout :编辑窗口中的界面布局类
- MenuItem属性:添加菜单项在控制面板主菜单和检视面板上下文菜单
- GUILayout : 可以在编辑窗口用
- MenuCommand :用于提取上下文菜单项。MenuCommand对象被传递给自定义菜单项功能使用菜单项定义的属性。
- Event : 事件,Event.current.可以获取到当前的系统处理的事件
<strong>注:编辑器脚本需要放在Editor文件夹下,在进行Unity编辑的时候生效,Unity会把Editor下的脚本认为是Editor脚本,不允许挂载在游戏物体上。</strong>
三、制作菜单
3.1创建主菜单下的菜单项(MenuItem)
终于到了令人期待的动手时刻啦,现来个简单的

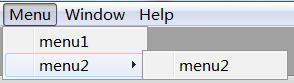
主菜单下的编辑菜单
- /*
- * static void MenuItem (itemName : string, isValidateFunction : bool, priority : int) : MenuItem
- * itemName : 菜单名,以"/"分级,第一个是和主菜单同级的位置,该级菜单不能以中文命名,后面的都可以用中文
- * isValidateFunction : 这个参数标志是否是验证函数
- * priority : 优先级,值越小,在菜单中越靠上
- */
- //主菜单下的一级菜单menu1
- [MenuItem("Menu/menu1" , false, 1)]
- static public void Menu1()
- {
- Debug.Log("menu1");
- }
-
- //主菜单下的二级菜单menu2
- [MenuItem("Menu/menu2/menu2", false, 2)]
- static public void Menu2()
- {
- Debug.Log("menu2/menu2");
- }

<strong>在写编辑器脚本的时候记得要using UnityEditor</strong>
3.2 特定情况下可以使用的菜单
弄完上面这菜单,只有一句话可以说:“这也真是够烂的”。不过毕竟是最简单的菜单,接下来,我们慢慢优化,学习嘛,总有个循序渐进的过程。
下面,我们来给菜单添加一个特定情况下使用的功能,例如,我们让它只在我们选中了某种特定游戏物体的时候才让他显示,让它可以被点击。

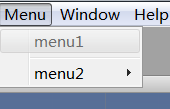
不能点击
- //主菜单下的一级菜单menu1
- [MenuItem("Menu/menu1" , false, 1)]
- static public void Menu1()
- {
- Debug.Log("menu1");
- }
-
- //这是Menu/menu1的验证函数,当返回true时,menu1显示可点,否则不能点
- [MenuItem("Menu/menu1", true)]
- [MenuItem("Menu/menu1", true)]
- static public bool ShowMenu1()
- {
- GameObject selectObj = Selection.activeGameObject;
- return selectObj != null && selectObj.tag == "Display";
- }
3.3 给自定义MenuItem绑定快捷键
老感觉MenuItem就前面这一点东西不好用,还是有快捷键的好,方便多了。
这可能是学习MenuItem最简单的一个步骤了,一行代码都不需要,只需要几个字符,我刚找到方法的时候都不敢相信!!!

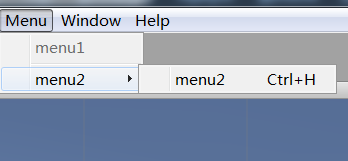
绑定快捷键
解释和代码都在下面了:
- //主菜单下的二级菜单menu2
- /*
- * _%H 表示快捷键为ctrl + H
- * 创建快捷键方式 : 在对应的MenuItem后面以" _"开头,后面添加快捷键标志
- * 快捷键标志规则 :
- * % = ctrl
- * # = Shift
- * & = Alt
- * F1…F2 = F...
- * LEFT/RIGHT/UP/DOWN = 上下左右
- * HOME, END, PGUP, PGDN = 键盘上的特殊功能键
- */
- [MenuItem("Menu/menu2/menu2 _%H", false, 2)]
- static public void Menu2()
- {
- Debug.Log("menu2/menu2");
- }

3.4 添加MenuItem到对应Insecptor面板

Insecptor中的Camera上添加菜单
- /*
- * 在Inspector中对应的组件中右键中添加菜单
- * MenuItem("CONTEXT/[ComponentName]/[DisplayName]")
- * static void FunctionName(MenuCommand command) { //function body code }
- */
- [MenuItem("CONTEXT/Camera/Item")]
- static public void Item(MenuCommand command)
- {
- //command.context获取对应Object
- Camera camera = command.context as Camera;
- Debug.Log(string.Format("light info : name = {0}", camera.name));
- }
四、创建编辑窗口
前面了解了编辑菜单的制作,现在,我们来学习下编辑窗口怎么做。
其实,一个编辑窗口就是一个EditorWindow,翻译过来也就是编辑窗口啦。
首先,创建一个脚本,继承EditorWindow,也就是创建了一个编辑窗口了,只不过没有显示罢了。
<strong>再次声明:我们这些脚本都是放在Editor文件夹下的,我们的脚本也都是继using UnityEditor才能有效编译的。</strong>
- using UnityEngine;
- using System.Collections;
- using UnityEditor;
- using UnityEngine.Tizen;
-
- public class EditWindow : EditorWindow
- {
- static string myString = "Hello World";
- bool groupEnabled;
- bool myBool = true;
- float myFloat = 1.23f;
- static GenericMenu menu;
-
- //初始化,也就是一个MenuItem,当点击时调用Init()
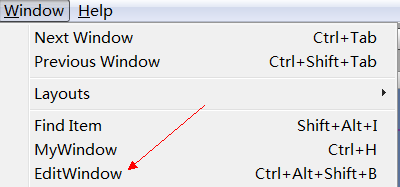
- [MenuItem("Window/EditWindow _%&#B")]
- static void Init()
- {
- Debug.Log("init");
- // Get existing open window or if none, make a new one:
- GetWindow(typeof(EditWindow)); //获取到窗口,并且显示
- //实例化并且设置menu
- menu = new GenericMenu(); //初始化menu,但是没有显示
- menu.AddItem(new GUIContent("MenuItem1"), false, Callback, "item 1");
- menu.AddItem(new GUIContent("MenuItem2"), false, Callback, "item 2");
- menu.AddSeparator("");
- menu.AddItem(new GUIContent("SubMenu/MenuItem3"), false, Callback, "item 3");
- }
-
- //通过GUI渲染,每帧调用
- void OnGUI()
- {
- //创建要显示在编辑窗口的内容
- GUILayout.Label("Base Settings", EditorStyles.boldLabel);
- myString = EditorGUILayout.TextField("Text Field", myString);
- EditorGUILayout.Space(); //空行:间隙
- //ToggleGroup
- groupEnabled = EditorGUILayout.BeginToggleGroup("Optional Settings", groupEnabled);
- myBool = EditorGUILayout.Toggle("Toggle", myBool);
- myFloat = EditorGUILayout.Slider("Slider", myFloat, -3, 3);
- myString = EditorGUILayout.TextField("Field", myString);
- EditorGUILayout.EndToggleGroup();
-
- EditorGUILayout.BeginVertical("Button");
- GUILayout.Label("I'm inside the button");
- GUILayout.Label("So am I");
- EditorGUILayout.EndVertical();
-
- Event currentEvent = Event.current;
- Rect contextRect = new Rect(0, 200, 100, 100);
- //EditorGUI.DrawRect(contextRect, Color.green);
- EditorGUI.LabelField(contextRect, "Hello World Text");
-
- if (currentEvent.type == EventType.MouseDown) //点击事件发生在当前EditorWindow上
- {
- Vector2 mousePos = currentEvent.mousePosition;
- if (contextRect.Contains(mousePos)) //点在矩形范围内
- {
- menu.ShowAsContext(); //显示menu
- currentEvent.Use();
- }
- }
- }
-
- //回调
- static void Callback(object obj)
- {
- Debug.Log("Selected: " + obj.ToString());
- }
- }

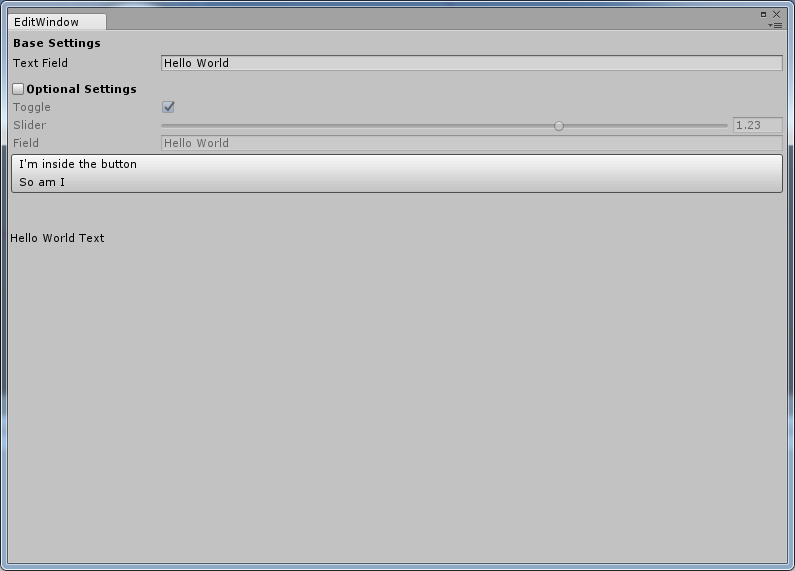
这就是创建一个面板的代码了,可以直接复制到自己的工程中,创建如下窗口

MenuItem

窗口
对于里面的OnGUI代码,就是用到UnityEditor相关类中的一些类了,大家可以研究下。
<strong>最后,文章就到这了,文笔有限,望大家见谅。
欢迎各路英雄互相讨论学习。</strong>
作者:shallow丶
链接:https://www.jianshu.com/p/408d48bd1be9
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。


