- 1用 JavaScript 写一个新年倒计时_sparks[i].trail.push(point)
- 2基于python opencv人脸识别的员工考勤系统_python人脸识别考勤系统
- 32023年全球软件开发大会(QCon北京站2023)2月:核心内容与学习收获(附大会核心PPT下载)_全球软件开发安全大会
- 4Linux02——操作系统接口_linux接口
- 5后台返回JSON数据格式不符合layui.table要求的数据格式_一种后台返回数据格式字段不一致的表格数据处理方法 json
- 6HI-LINK KT210 Al人脸识别串口通信协议_人脸识别 串口通信
- 723数学建模国赛C题|深度剖析|完整建模+公式+Code_23年国赛数模c题
- 8卸载抓包工具npcap导致无法联网_npcap loopback adapter导致无法上网
- 9python 与 neo4j 交互(py2neo 使用)
- 10黑马设计模式笔记(一)
Axure RP 9基础教程(十)-颜色设置与其改进之处_axure的马赛克在哪
赞
踩

在Axure RP中,部件颜色的设置是其中的一个重要的功能。在Axure9的版本中,关于颜色的设置,有了不小的变化,添加了更加实用的设置方法。
下面我们一起来一一看看,有兴趣的朋友也可以打开旧的版本进行比较。
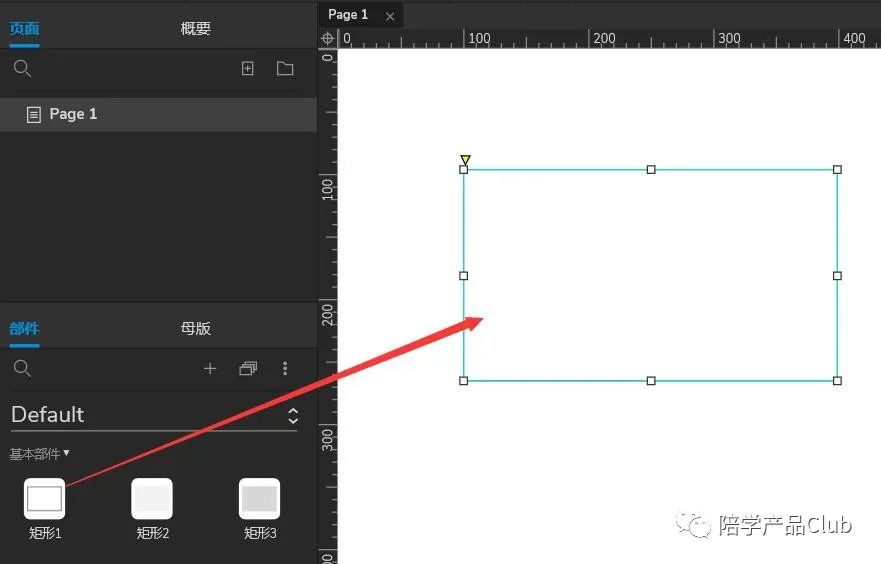
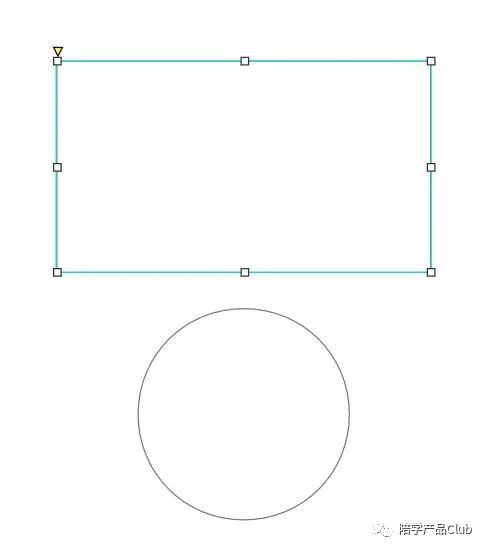
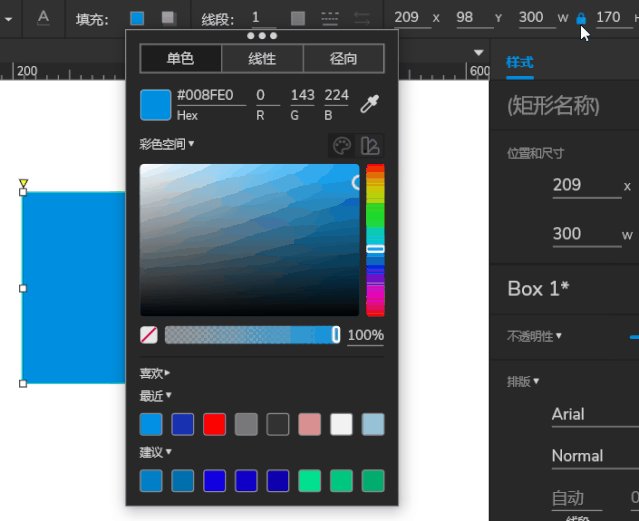
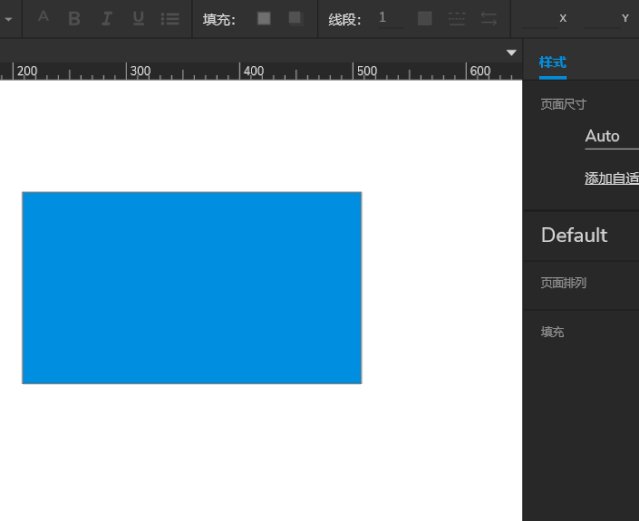
我们以矩形的填充颜色为例。先在编辑窗口中拖入一个矩形。

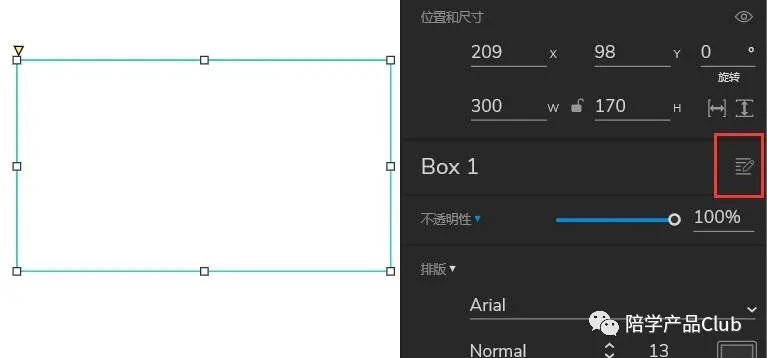
选中矩形,我们就能够对矩形进行颜色设置了。有以下几个入口可以修改这个矩形的颜色。
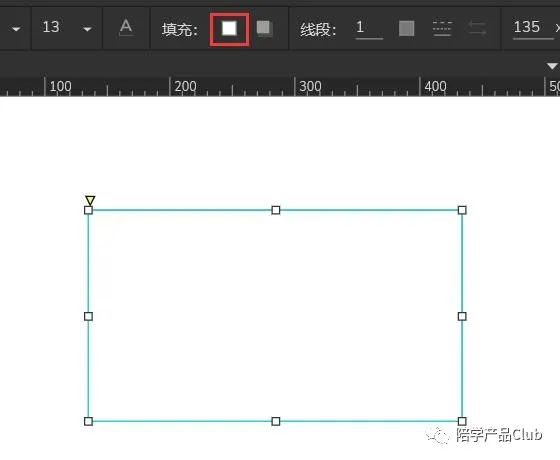
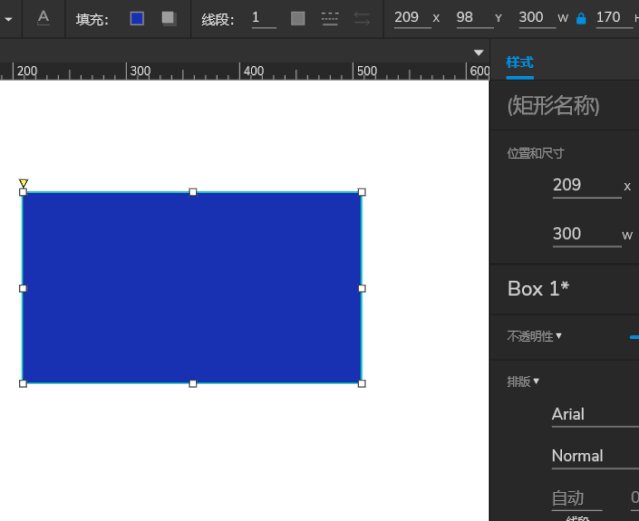
1、工具栏选择“填充颜色”快捷图标


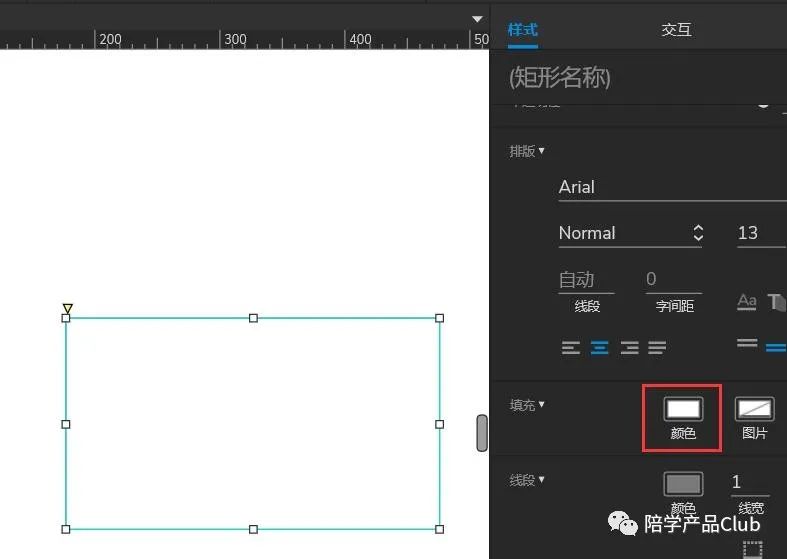
2、检查窗口中样式标签下的“填充颜色”

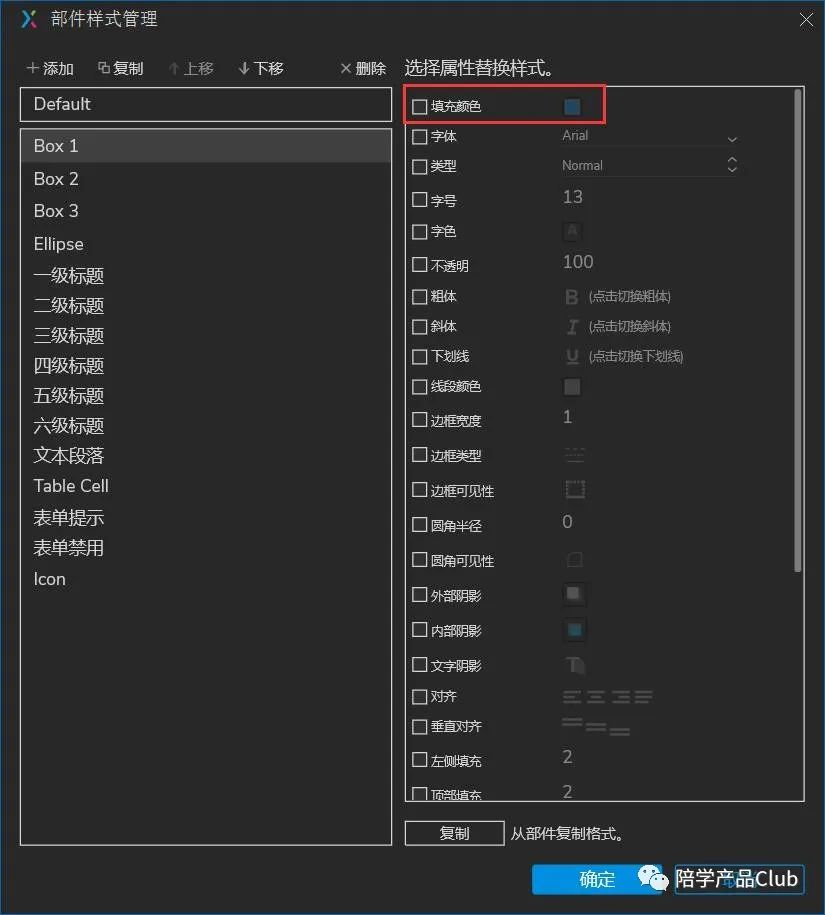
3、默认部件样式管理

要注意的是,前两种设置是针对单个部件,也就是我们正在使用的矩形进行设置,而部件样式管理的设置,可以快速应用于其他部件。
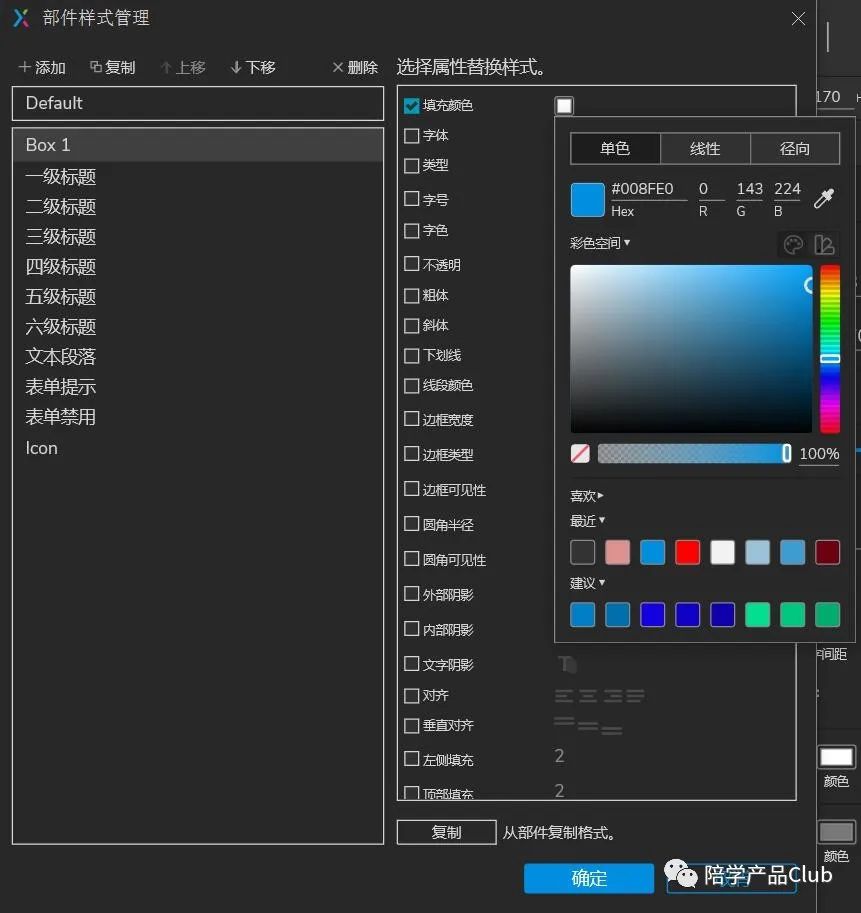
比如将此时的Box1的设置进行修改,我们将填充颜色设置为蓝色。

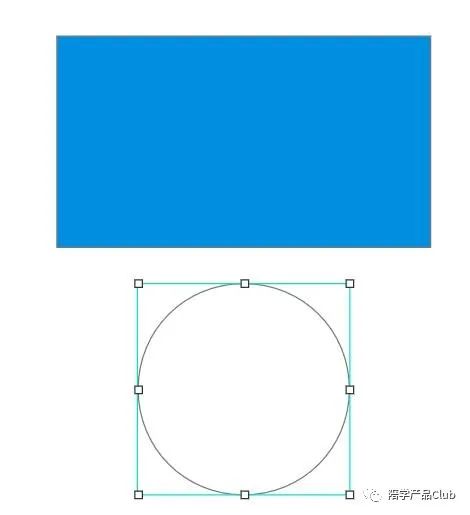
点击确定,保存这个设置。
拖入另外一个部件,比如圆形部件。看到拖入的圆形的填充颜色是白色的

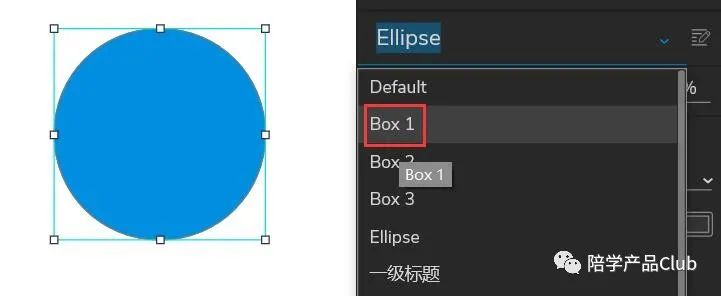
要想应用Box1的部件样式,只需要选中圆形部件,在样式标签下打开部件样式的列表。选择已经统一设置好的Box1样式即可。

需要统一修改样式,只需修改Box1的样式,将设置前的选择去掉即可清楚该项设置,就能将所有使用了这个样式的部件的设置进行修改。


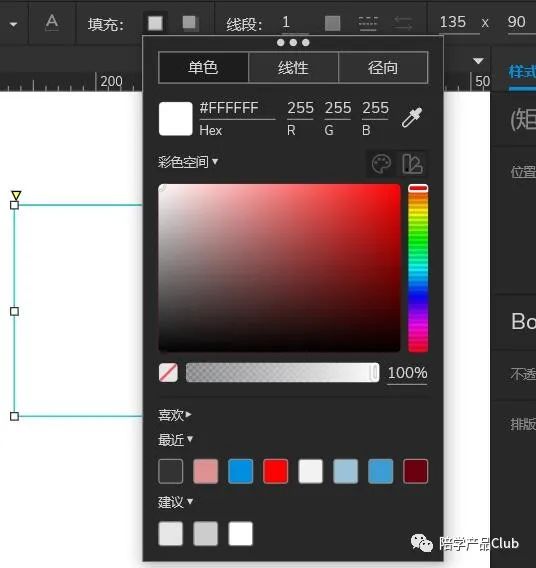
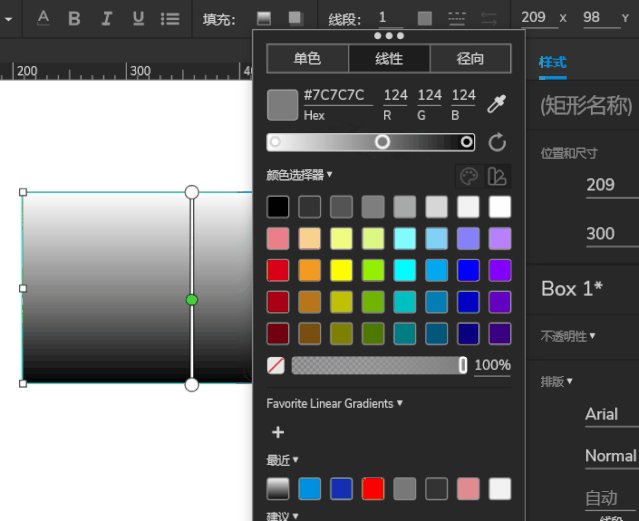
知道了从什么地方进行设置,就来看看设置颜色。还是以矩形为例。
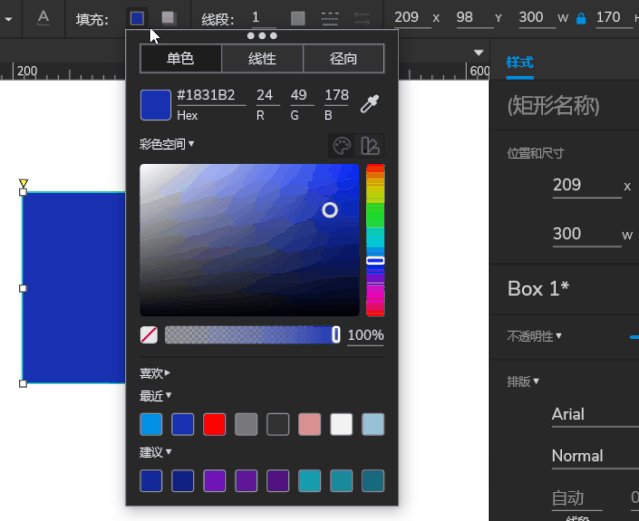
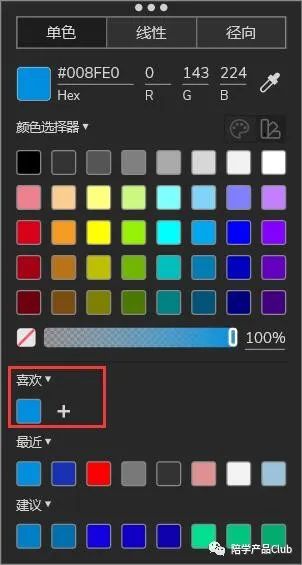
1、单色
单色有几种设置方法:
(1)输入颜色代码


比如要将颜色设置为黑色,只需要将代码设置为:#000000;红色设置为:#FF0000。
(2)输入RGB参数。

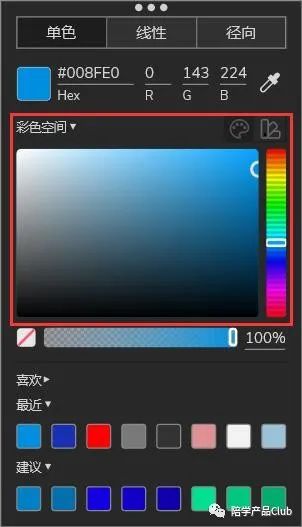
(3)取色器
通过吸管状的取色器,来吸取需要的颜色,改变部件原有的颜色。

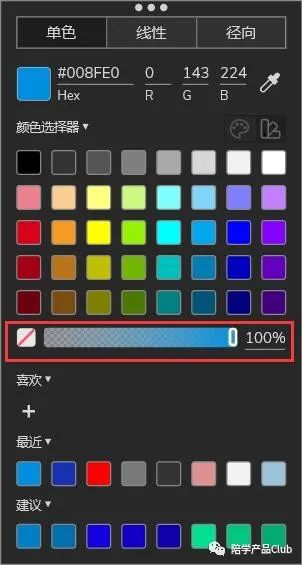
(4)调色板直接选取颜色


(5)通过透明度调整颜色

(6)将当前颜色添加为喜欢的颜色,下次可以在“喜欢”的地方直接选择该颜色

(7)从最近使用的颜色和建议的颜色中直接选取需要的颜色。
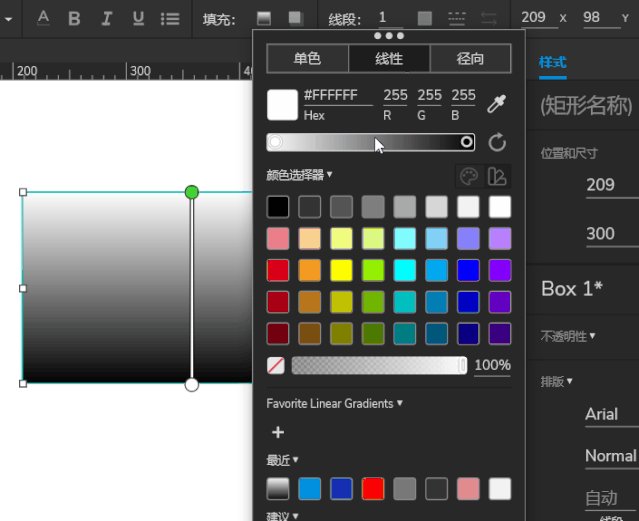
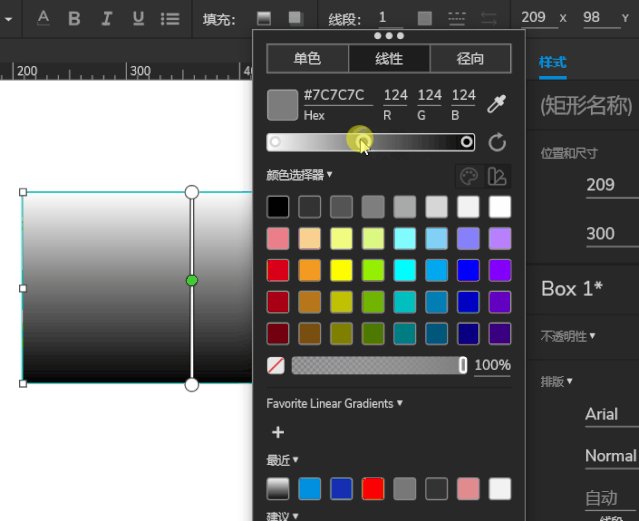
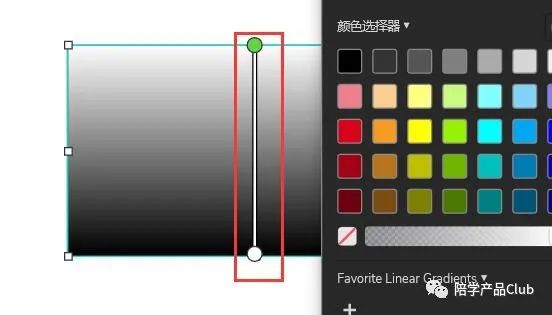
2、线性
使用线性我们能可以设置出一些渐变色,将同一个颜色为设置不同的颜色的组合。

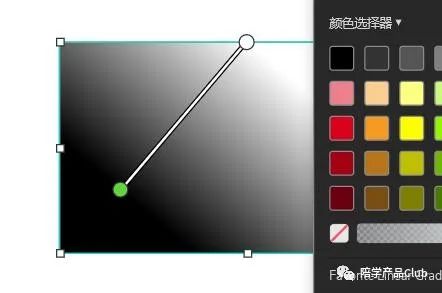
这代表这颜色的是从1变化到2,从这个示意图我们可以看到颜色是如何变化的。如果需要再加一些颜色,只要在示意图中增加色块,设置颜色即可。拖动色块还可调整位置。向下推拽色块至示意图外即可删除。

在图中拖拽相应的端点即可改变位置和方向。


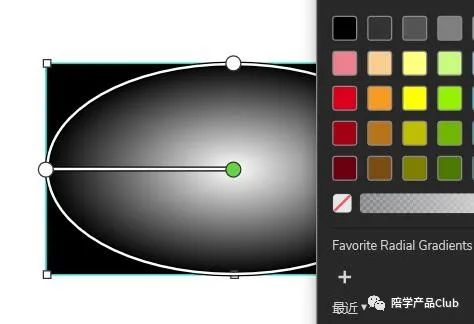
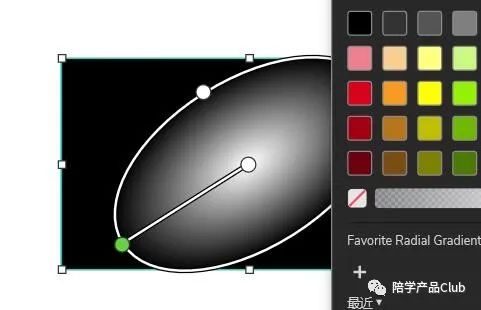
3、径向
这是Axure9 做出的关于颜色设置的一个重大的改善。在颜色的设置上更加灵活,能够更加方便的进行一些颜色设置,如由内及外的颜色变化。这个在以前的版本中是做不到的。

这个颜色设置界面跟线性的设置有点像。在操作原理上基本也是一致的。可以直接通过拖拽改变颜色的方向、变化半径等。


Axure RP9对于部件的颜色设置在原来旧版本的基础上进行了进一步的改善,增加了径向颜色的设置,给我们在进行原型设计时颜色的设计上提供了方便,再遇到类型的需求就不需要再到其他图片处理软件中设置,可以直接一个软件就搞定。


