- 1[Python] 解析Pcap三个Python库(Dpkt Scapy Pyshark)应用实例_python 解析pcap
- 2js 读取和清除cookie_js获取cookie和清除的方法
- 3论文导读 | 利用GPU的基于图的近似近邻搜索加速研究_基于层次聚类的大规模图近似最近邻搜索
- 4Minecraft开服教程,Windows搭建 我的世界(mc) 1.18.2 服务器教程_1.18.2forge服务端 windows
- 5web前端框架——一些简单理解_web前端框架是什么
- 6linux系统编程之进程概念(操作系统---管理,进程创建,进程状态,进程优先级, 环境变量,程序地址空间,进程O(1)调度方法)_是linux用户层的工作单元,也是linux进行系统调度的单元。
- 7在CSDN上预祝各位新年快乐
- 8八道指针面试题
- 9Linux下搭建git服务器_linux 启动git server 命令
- 10【2023 年第十三届 MathorCup 高校数学建模挑战赛】C 题 电商物流网络包裹应急调运与结构优化问题 赛后总结之31页论文及代码_2023mathorcup优秀论文
UE4 3DUI Widget半透明渲染模糊和重影问题_ue4 半透明 景深
赞
踩
UE4 3DUI Widget半透明渲染模糊和重影问题
最近在做数字孪生项目的时候,有个需求是在场景中出现3D弹窗数据面板,但是用UE4默认的widget实现时遇到了问题,如果是半透明的widget在场景中移动或旋转的时候会出现重影,导致数据面板很模糊,网上查了一下也没有找到解决方案,研究了半天终于找到了解决办法,记录一下,供大家参考。
一、 创建3D widget
随意创建一个actor蓝图,在蓝图中添加widget组件。
创建UI蓝图,将UI蓝图关联到widget组件中。
二、 修改材质
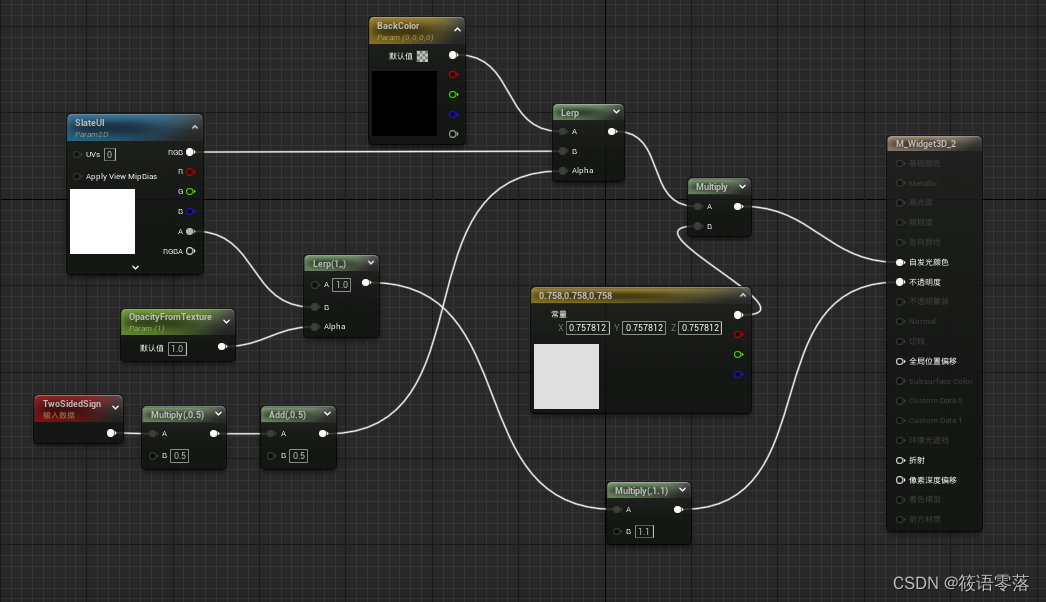
将widget默认的材质复制一份进行修改:
如果对材质的不透明度和自发光没有特殊要求可以不修改材质节点。

主要是对材质属性的设置
-
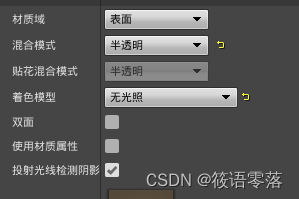
设置材质模式为半透明,着色模型根据自己需求修改。
无光照:材质不会受光照的影响,在夜晚或黑暗环境中效果也比较好。
默认光照:材质会受光照影响,会有反射,高光等等效果,在夜晚或黑暗环境下效果不是很好。

-
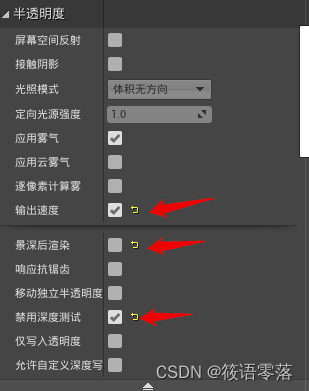
设置半透明度参数
解决开头说明的问题主要是设置下图所示参数:
输出速度:勾选之后,在场景中旋转移动widget就不会出现严重的重影现象,效果会好很多。
景深后渲染:去掉勾选,保证在模糊的场景中不会清晰渲染widget。
禁用深度测试:勾选之后,widget出现遮挡或穿模的时候,也会清晰显示被遮挡的部位。

以上就是对半透明的widget出现重影的解决方案。
有的同学在使用widget的时候可能会发现渲染出来的面板和上面的文字有点模糊不清晰,这个是项目设置中的抗锯齿方法的原因,项目默认是“临时AA”的抗锯齿方法,这个会导致渲染的widget出现模糊现象。如果选择“MSAA”,widget渲染会很清晰,但是场景锯齿现象会很严重。不同的方法都有优缺点,看项目实际情况选择。要想widget渲染清晰,还想抗锯齿效果好,我暂时没找到更好的方案。
还有一种解决widget模糊的方案是,在UI蓝图中将页面进行放大,使用高精度图片和字体等素材,然后在widget中进行缩放,这样可以使渲染出来的画面更清晰,我目前使用的就是这种方案,但是还是有点模糊,哪位读者有更好的方案,欢迎留言,谢谢支持!


