- 1【OpenCV】直方图(一)直方图初步_opencv直方图求极值
- 2HarmonyOS—LocalStorage:页面级UI状态存储
- 3java如何做网页后端_web开发中前端页面是如何跟后端服务器数据交互的
- 4对SH 球面谐波函数的理解
- 5AI领域常用大模型地址及下载方法(持续更新)_ai 模型下载
- 6深入了解Python超级磁力搜索工具,下载资源轻而易举!_python 磁链接
- 7WinForm,可能是Windows上手最快的图形框架了
- 8Noah-MP陆面过程模型建模方法与站点、区域模拟实践技术应用_定量遥感数据驱动与模型驱动
- 9leetcode hard
- 10Ubuntu 16.04下如何安装QT5?_ubuntu16 libgqlviwer-dev-qt5
【Unity入门】Unity中动态控制UI的常规思路以及UI反馈效果(3D、画布透明、位置交替)_u3d中ui调取ui动画
赞
踩
一、动态控制UI的常规思路
思路:1、脚本中先声明UI对象;2、获取对象;3、监听或修改对象。
了解了常规思路,对于UI组件,你只要知道它的类型名称,就可以直接替换我下列的代码中对应位置的内容。
(例如按钮就是Button,文本就是Text,滑动条则为Slider等等)
直接上代码:
public class CanvasManager : MonoBehaviour { //声明按钮对象,私有对象需要通过路径获取,根据自己需求,也可以是public private Button btn_In; //声明文本对象,公有对象需要在unity中将按钮对象拖拽到脚本上,根据自己需求,也可以是private public Text txt_Mode; void Start() { 获取按钮对象,括号内为相对路径,具体要看脚本挂载在哪个对象上 如下图,我这个脚本是挂载在LeftMenu的父级上的,btn_In是LeftMenu的子级 btn_In = transform.Find("LeftMenu/btn_In").GetComponent<Button>(); //添加按钮监听,即按钮点击时触发 btn_In.onClick.AddListener(() => { //这里插入要执行的语句,例如切换场景 SceneManager.LoadScene(1); //又例如退出系统 Application.Quit(); //改变文本内容(别一股脑CV哈,这只是多举了几个例子) txt_Mode.text = "改变文字"; }); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23

如果要监听滑动条(Slider),同理:
public class CanvasManager : MonoBehaviour
{
private Slider sli_Time;
void Start()
{
//直接套用
sli_Time = transform.Find("路径").GetComponent<Slider>();
}
void Update()
{
//改变滑动条的数值
sli_Time.value--;
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
二、UI组件的特殊反馈效果
UI组件的反馈效果能很大提升用户的体验。
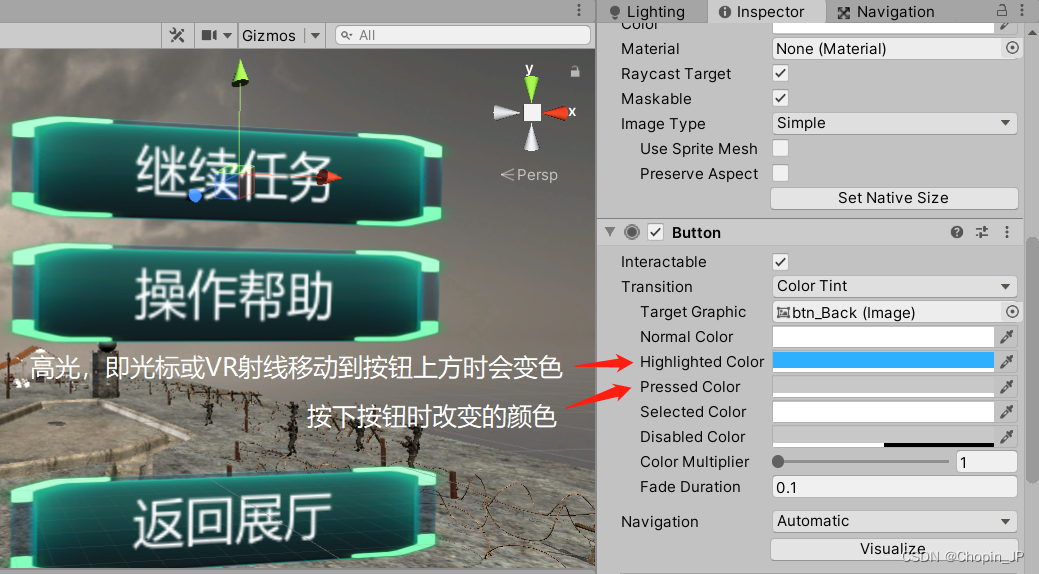
例如最基本的按钮变色,即光标或VR射线移动到按钮上以及点击的时候按钮会变换底色。除此之外还可以让考虑让画布整体移动来实现翻页的效果,例如游戏中常见的帮助选项,点击之后则会呈现另一个画布,而新画布的呈现形式如果太过生硬,就会影响观感。
1、最基本的颜色改变反馈(一般就改图中那两项就行):

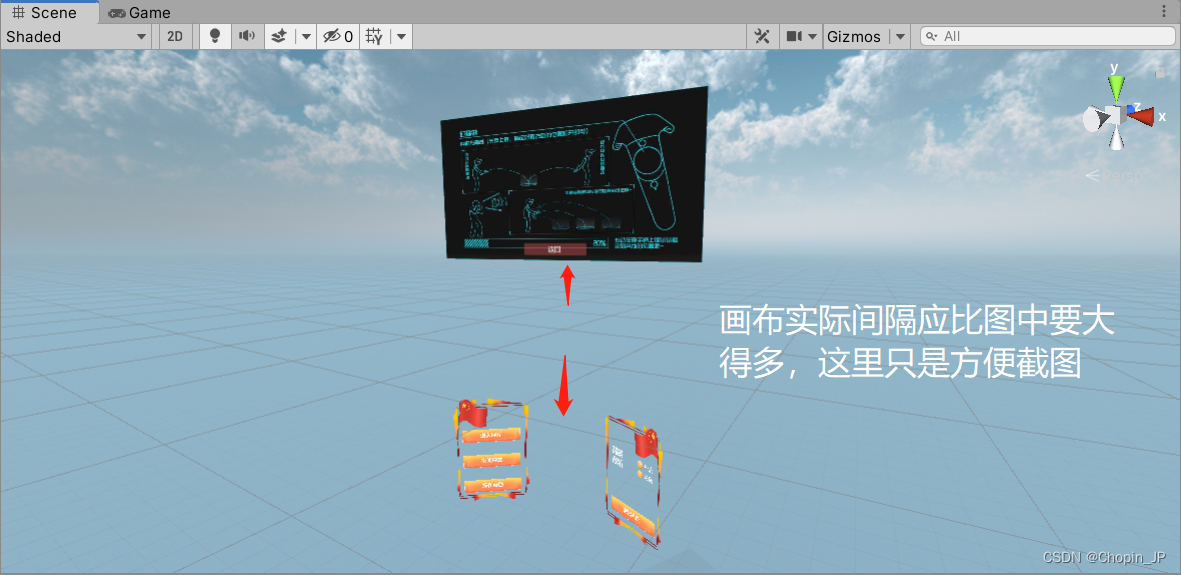
2、画布切换——快速滑动“刷新”(位置更替)
先看效果

实现步骤:我用的是dotween插件(封装了许多方法,适合做动画,且对新手很友好,一个语句搞定),想不通过插件进行翻页效果的,可以直接用translate方法再加插值(百度搜一下插值移动,我这里就只通过dotween展开了)
1、dotween插件的导入


2、在代码中引入头文件

3、在此之前大家需要先了解这个动画的全过程,首先是当前A画布Z轴方向的上升,其次是另一个B画布Z轴方向的下降,所以两个画布的初始位置必须确保一个高一个低。

4、但高位的画布不应在一开始就显示,因此还得实现画布交替“消失”的效果,此时就需要用到透明度的调节:
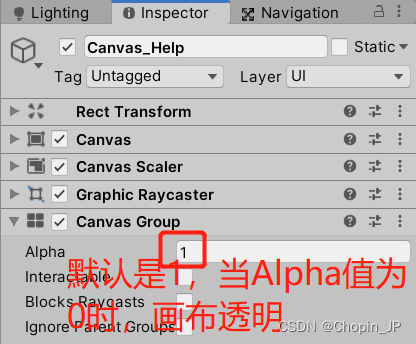
4.1在unity中先给每个画布添加Canvas Group组件

4.2与按钮对象的获取方法相同,获取到画布对象后,对画布的透明度进行调整:
在start函数中先让待唤醒的页面显示为透明,等到按下页面按钮时,再将alpha调整为1
Canvas_Help.GetComponent<CanvasGroup>().alpha = 0;//1表示完全显示,0为透明
- 1
- 2
5、为了让A画布与B画布在交替的过程中不会看到明显重叠,因此B画布的移动需要给定一个延迟,即让A画布上升了一定程度后再让B画布下降,这样看起来才有页面轮换的效果。
延迟函数:
延迟函数,放在类中,与start、update等方法并列
public static IEnumerator DelayToInvokeDo(Action action, float delaySeconds)
{
yield return new WaitForSeconds(delaySeconds);
action();
}
- 1
- 2
- 3
- 4
- 5
- 6
延迟函数的调用:
StartCoroutine(CanvasManager.DelayToInvokeDo(() =>
{
这里放置执行语句
}, 0.8f));0.8f即为延迟时间
- 1
- 2
- 3
- 4
画布移动:
//声明动画序列
Sequence s = DOTween.Sequence();
DOMoveY顾名思义就是Y轴上的移动,30代表移动距离,1代表移动时间
s.Append(WholeCanvas.DOMoveY(30, 1).SetRelative().SetEase(Ease.InOutQuad));
- 1
- 2
- 3
- 4
完整代码:
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; using DG.Tweening; using System; public class CanvasManager : MonoBehaviour { //这里用了public,记得到unity中把画布对象拖到脚本上 public Transform WholeCanvas; public Transform Canvas_Help; private Button btn_Help; public static IEnumerator DelayToInvokeDo(Action action, float delaySeconds) { yield return new WaitForSeconds(delaySeconds); action(); } void Start() { Canvas_Help.GetComponent<CanvasGroup>().alpha = 0; WholeCanvas.GetComponent<CanvasGroup>().alpha = 0; //声明动画序列 Sequence s = DOTween.Sequence(); btn_Help = transform.Find("LeftMenu/btn_Help").GetComponent<Button>(); //帮助 btn_Help.onClick.AddListener(() => { WakingHelp(); //具体参数要自己根据场景调整 s.Append(WholeCanvas.DOMoveY(30, 1).SetRelative().SetEase(Ease.InOutQuad)); s.Append(Canvas_Help.DOMoveY(-37, 1).SetRelative().SetEase(Ease.InOutQuad)); StartCoroutine(CanvasManager.DelayToInvokeDo(() => { WakingWhole(); }, 0.8f)); }); } void WakingHelp() { Canvas_Help.GetComponent<CanvasGroup>().alpha = 1; } void WakingWhole() { WholeCanvas.GetComponent<CanvasGroup>().alpha = 1; } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
PS:除了位置更替外,画布之间的切换还可以考虑左右翻转的效果(更适合2D界面使用),难度较大,有兴趣的可以先琢磨琢磨,后续有时间我再写写(毕竟这篇文章是上班摸鱼的时候赶的【doge】)



